웹 접근성 공부를 위해서 공부한 내용 시리즈
▶ 2024.02.17 - [Web] - 웹 표준, 웹 호환성, 웹 접근성
▶ 2024.02.21 - [Web] - 웹 접근성 시나리오
▶ 2024.02.25 - [Web] - 웹 접근성이 왜 필요할까?
▶ 2024.03.16 - [Web] - 웹 접근성 기술 학습
▶ 2024.03.20 - [Web] - 웹 접근성 시나리오 - 2
▶ 2024.03.27 - [Web] - WAI-aria <= 현재 글
▶ 2024.03.31 - [Web] - 웹 접근성 시나리오 - 3
▶ 2024.04.04 - [Web] - 사용자가 입력하는 이미지
WAI-aria
랜드마크 롤에 대해서 앞서 배웠는데, 랜드마크 롤이 WAI-aria에 포함이 된다.
즉, 기존 태그에 시맨틱을 꾸며주는 역할을 한다.
WAI-aria을 사용하는 경우에 대해서 한번 알아보자
속성
// 1. 필수 항목 속성
<input type="checkbox" required aria-required="true"/>스크린리더가 input의 required 같은 속성을 제대로 읽지 못하는 경우가 있다.
그래서 aria-required 속성을 통해서 필수 입력 값이라는 사실을 알려준다.
// 2. 사용 설명 속성
<input type="text" aria-describedby="reference"/>
<div id="reference">사용 설명</div>접근 가능한 설명을 읽어준다.
input 요소의 설명으로 aria-describedby에 명시해둔 값을 id로 가진 요소의 텍스트를 읽어준다.
// 3. 그룹 레이블 명명
<div role="group" aria-label="1학년 2반">랜드마크 롤과 함께 해당 그룹의 명칭을 지정할 수 있다.
상태
// 1. 확장되어 있는 상태의 탭패널
<div role="tabpanel" aria-expanded="true">Select 박스처럼 확장이 가능한 탭 패널이 확장이 되었는지 안되었는지 나타내는 것을
aria-expanded로 적용할 수 있다.
// 2. 오류가 발생한 상태의 입력상자
<input type="text" aria-invalid="true">유효한 상태인지 유효하지 않은 상태인지 나타낼 수 있다.
// 3. 선택된 상태의 토글버튼
<button aria-pressed="true">토글 기능이 있는 버튼 등에 aria-pressed 를 사용해서 상태를 나타낼 수 있다.
웹 접근성 시나리오 - 그래픽언어 처리
정형화된 언어는 아니지만 사용자로 하여금 특정 정보를 제공하는 기능하는 것을 그래픽 언어라고 한다.

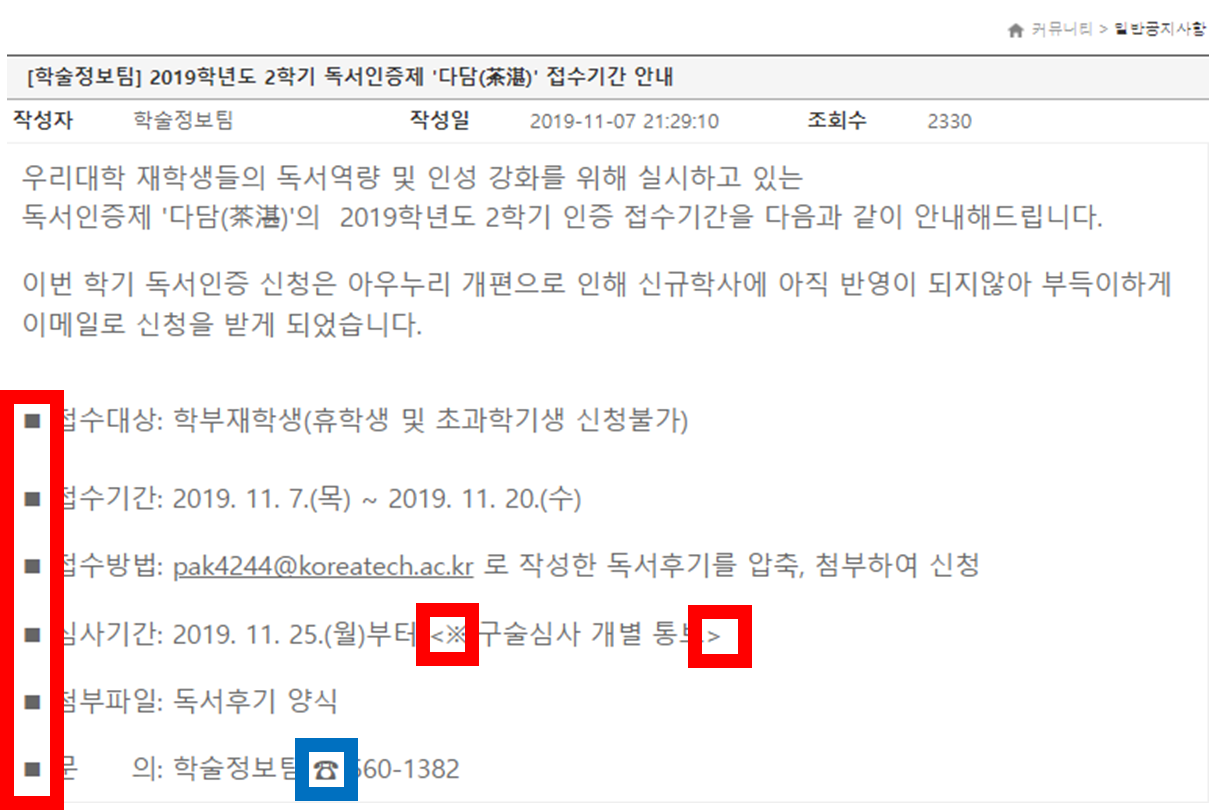
붉은색 상자의 경우 불필요하지만 시각적인 주목을 위해서 사용한 그래픽 언어의 예이고
파란색 상자의 경우 시각적인 이해를 바탕으로한 그래픽 언어의 예이다.
불필요하지만 시각적인 주목을 위한 그래픽언어의 웹 접근성 처리
WAI-aria의 aria-hidden 속성을 사용해서 웹 접근성 처리를 할 수 있다. aira-hidden 속성은 IR 기법과는 반대되는
특성을 가지고 있다,
즉, 화면에는 보이지만 스크린리더로는 읽히지 않게 처리할 수 있다.
<span aria-hidden="true">■</span><span>...</span>
<span aria-hidden="true">■</span><span>...</span>
<span aria-hidden="true">■</span><span>...</span>
<span aria-hidden="true">■</span><span>...</span>
시각적인 이해를 바탕으로한 그래픽 언어의 웹 접근성 처리
WAI-aria의 aria-hidden 속성과 IR 기법을 적절히 조합한다.
즉, 그래픽 언어는 aria-hidden 속성을 사용해 스크린리더를 통해 읽히지 않게 하고, 그래픽 언어가 갖는
의미는 IR 기법으로 처리한다.
<span class="blind">전화번호</span><span aria-hidden="true">☎</span><span>560-...</span>
스크린리더가 이미지를 무시하게 하는 방법
aria-hidden처럼 스크린리더가 이미지도 무시하게 할 수 있는 방법이 있다.
// 1. CSS 사용
{ background-image : url("..."); }
// 2. alt="" 사용
<img src="..." alt="" />
// 3. aria-hidden 사용
<img src="..." aria-hidden="true" />
// 4. role="none" 사용
<img src="..." role="none" />
// 5. role="presentation" 사용
<img src="..." role="presentation" />
랜드마크 롤을 사용해서 처리하는 방법이 none 과 presentation 2개가 존재하는 것을 볼 수 있다.
presentation은 안보이게 하는 것이 아닌 꾸미기 위한 용도라는 것을 알려주는 랜드마크 롤이다.
추가적으로 none 과 presentation는 호환성의 차이도 있다.
그래서 사용할 때 둘 다 적는 것이 좋으며 아래와 같이 작성하면 된다.
<img src="..." role="none presentation" />
'Web' 카테고리의 다른 글
| 사용자가 입력하는 이미지 (0) | 2024.04.04 |
|---|---|
| 웹 접근성 시나리오 - 3 (1) | 2024.03.31 |
| 랜드마크 롤 (0) | 2024.03.24 |
| 웹 접근성 시나리오 - 2 (0) | 2024.03.20 |
| 웹 접근성 기술 학습 (0) | 2024.03.16 |