웹 접근성 공부를 위해서 공부한 내용 시리즈
▶ 2024.02.17 - [Web] - 웹 표준, 웹 호환성, 웹 접근성
▶ 2024.02.21 - [Web] - 웹 접근성 시나리오
▶ 2024.02.25 - [Web] - 웹 접근성이 왜 필요할까?
▶ 2024.03.16 - [Web] - 웹 접근성 기술 학습
▶ 2024.03.20 - [Web] - 웹 접근성 시나리오 - 2 <= 현재 글
▶ 2024.03.27 - [Web] - WAI-aria
▶ 2024.03.31 - [Web] - 웹 접근성 시나리오 - 3
▶ 2024.04.04 - [Web] - 사용자가 입력하는 이미지
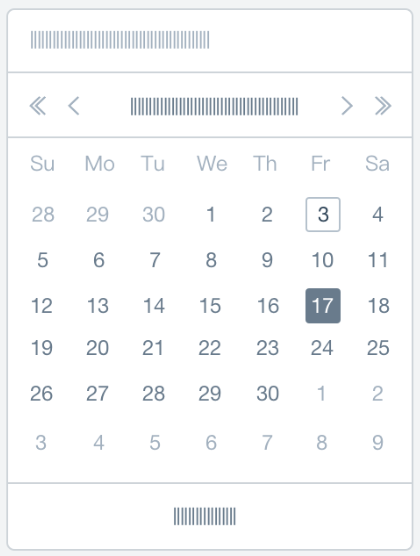
웹 접근성 시나리오 - 데이터피커

데이트피커가 있다고 생각하자. 만약 현재 포커스가 1일에 있고 30일을 선택하기 위해서는 어떻게 해야할까?
무슨 방법이 있을리가 없다. 그냥 30번 텝을 눌러야 한다.
이때 날짜들을 키보드 방향키로 순회할 수 있다면 편할 수 있지 않을까?
그리고 이렇게 사용할 수 있다는 것을 알려주어야 한다.
구현을 하기 위해서는 JavaScript로 처리하고 사용할 수 있다는 것을 알려주기 위해서 IR 기법 등을 사용할 수 있다.
웹 접근성 시나리오 - 페이지 네비게이터

페이지 네이션을 봤을 때 UI로는 깔끔하게 구성되어 있다.
현재 몇 페이지인지 알 수 있게 색상을 다르게 했고 색상을 구분하지 못하는 경우 모양으로 식별이 가능하다.
하지만 문제가 있을 수 있는데,
<div>
<a id="prev" href="..." />
<a href="..." class="active">1</a>
<a href="...">2</a>
<a href="...">3</a>
<a href="...">4</a>
<a id="next" href="..." />
</div>이런식으로 구현되어 있다고 생각해보자.
과연 어떤 문제가 있을까? 바로 시각 장애인은 활성화가 되었는지 알 수 없다는 점이다.
<div>
<a id="prev" href="..."><span class="blind">이전페이지</span></a>
<a href="..." class="active"><span class="blind">현재페이지</span>1</a>
<a href="...">2</a>
<a href="...">3</a>
<a href="...">4</a>
<a id="next" href="..."><span class="blind">다음페이지</span></a>
</div>다음과 같이 IR 기법으로 해결할 수 있다.
웹 접근성 시나리오 - 제스처 애니메이션
손으로 하는 제스처 애니메이션은 손을 사용할 수 없는 사용자는 제대로 이용할 수 없다.
그러므로 제스처 애니메이션의 경우 단일 조작 포인터로 접근이 가능해야 한다.
여기서 단일 조작 포인터는 클릭을 말한다.

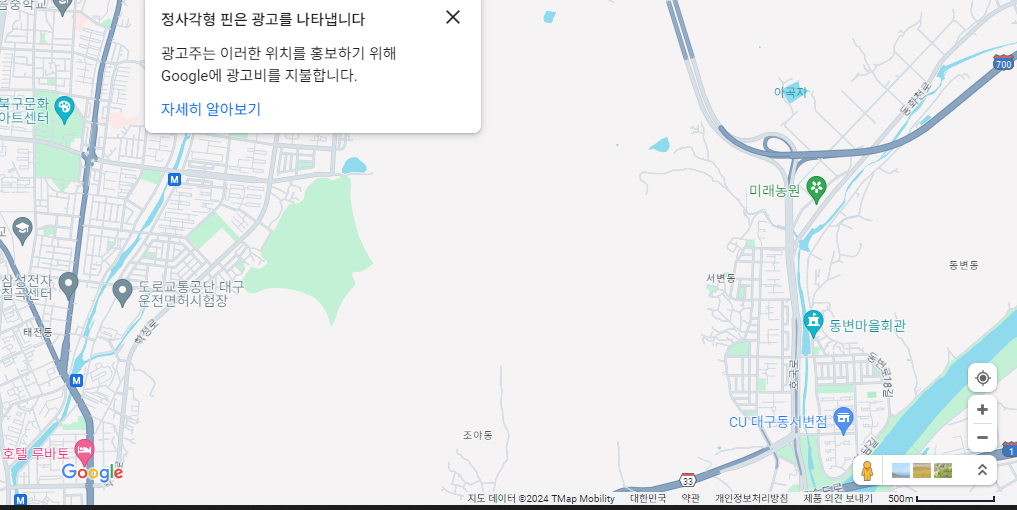
구글 지도에서는 확대 축소 등을 하기 위해서 손으로 제스처를 할 수 있다.
하지만 +와 - 버튼을 제공하기 때문에 이것을 사용해서 확대와 축소를 할 수 있다.
이처럼 손을 사용할 수 없는 사용자도 동일한 기능을 사용할 수 있도록 기능을 제공해줘야 한다.
웹 접근성 시나리오 - SPA
SPA는 전통적인 MPA와는 다르다.
가장 큰 차이점은 SPA에서의 네비게이션은 단 하나의 웹 페이지에서 구성된다는 점이다.
즉, 같은 페이지 안에서 특정 영역에 View가 다시 그려진다.

뉴스 스탠드와 언론사 편집 등 텝이 있고 이를 눌렀을 때 페이지가 변경된다고 생각해보자
MPA 에서는 페이지가 이동된 것을 알 수 있겠지만 SPA에서는 내부 컨텐츠만 변경해준다.
이러한 SPA는 웹 접근성 측면에서 안티패턴이다.
사용자는 웹 페이지가 바뀌면 Title 태그부터 다시 읽어져야 한다.
그리고 포커스는 최상단으로 이동이 될 것이다.
하지만 SPA 자체에서는 해당 기능을 제공하지 않기 때문이다.
이를 개발자인 우리가 직접 구현을 해주어야 한다.
웹 접근성 시나리오 - 툴팁

우리가 툴팁 같은 것을 구현할 때 보통 어떤 방법으로 구현을 할까?
일반적으로 hover 태그를 사용해서 기능을 구현할 것이다. 하지만 웹 접근성 측면에서 이런식으로 작성한게
어떤 문제가 있을까?
.tooltip-content { display: none; }
.tooltip-btn:hover + .tooltip-content {
display: block;
}마우스를 사용할 수 없는 상황이라면 툴팁의 내용을 직접 확인할 수 없다는 문제가 있다.
그렇다면 어떤 방식으로 이 부분의 웹 접근성을 만족시킬 수 있을까?
.tooltip-content { display: none; }
.tooltip-btn:focus + .tooltip-content,
.tooltip-btn:hover + .tooltip-content {
display: block;
}focus에서도 동일한 기능을 구현해주는 것으로 해결이 가능하다.
'Web' 카테고리의 다른 글
| WAI-aria (0) | 2024.03.27 |
|---|---|
| 랜드마크 롤 (0) | 2024.03.24 |
| 웹 접근성 기술 학습 (0) | 2024.03.16 |
| 웹 접근성이 왜 필요할까? (1) | 2024.02.25 |
| 웹 접근성 시나리오 (1) | 2024.02.21 |