웹 접근성 공부를 위해서 공부한 내용 시리즈
▶ 2024.02.17 - [Web] - 웹 표준, 웹 호환성, 웹 접근성
▶ 2024.02.21 - [Web] - 웹 접근성 시나리오
▶ 2024.02.25 - [Web] - 웹 접근성이 왜 필요할까?
▶ 2024.03.16 - [Web] - 웹 접근성 기술 학습
▶2024.03.20 - [Web] - 웹 접근성 시나리오 - 2
▶2024.03.27 - [Web] - WAI-aria
▶2024.03.31 - [Web] - 웹 접근성 시나리오 - 3
▶2024.04.04 - [Web] - 사용자가 입력하는 이미지
▶2024.04.06 - [Web] - 구글 SEO <= 현재글
SEO에 대해서 공부를 했는데 구글에서의 SEO 최적화를 위해서는 어떤 것이 중요할까?
구글 SEO의 조건
1. Google Bot ( 크롤링 봇 )이 차단되지 않음
페이지를 비공개로 만드는 경우 ( 로그인을 해야 볼 수 있는 경우 ) 나 robots.txt를 통해 Google Bot 크롤링을
막는 경우 크롤링이 불가능함
구글의 경우 Google Bot, 네이버는 Yeti, 다음은 Daumoa 같은 크롤링 봇이 존재한다.
이런 크롤링 봇이 메인 페이지의 마크업들을 가지고 온다.
해당 마크업 데이터를 통해서 어떤 홈페이지고 페이지가 어떤게 있는지 알 수 있다.
이때 페이지가 비공개라면 크롤링 봇이 제대로 데이터를 가지고 올 수 없기 때문에 SEO 측면에서 안좋다.
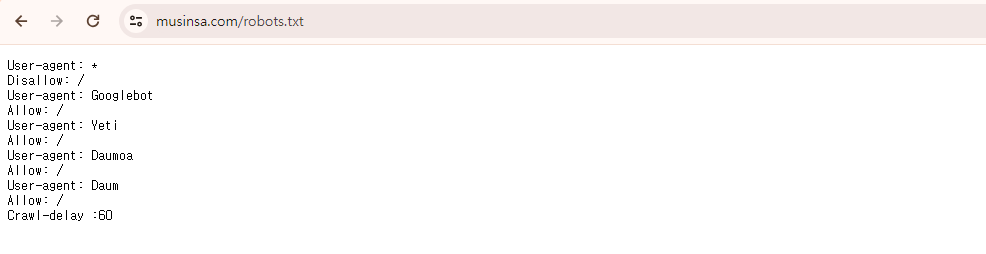
robots.txt
사이트에서 크롤러가 액세스할 수 있는 파일을 제어할 수 있는 것이 robots.txt이다.

사이트의 루트에 위치하고 User-agent로 크롤링 봇을 특정할 수 있다.
내가 만든 홈페이지가 특정 검색엔진에는 노출이 되었으면 한다면 설정을 통해서 노출시킬 수 있다.
반대로 노출이 되지 않길 원한다면 그 역시 가능하다.
robots.txt는 관행적으로 모든 홈페이지에 존재해야하고 실제로 대부분의 사이트에 있는 것을 확인할 수 있다.
※ 어떤 경우에 노출시키지 않길 바랄까?
내가 만든 홈페이지나 게시글이 기본적으로 많은 곳에 노출되길 희망하는 것은 아주 당연하다.
그런데 노출되지 않았으면 하는 경우는 어떤게 있을까?
네이버의 블로그 같은 경우가 이에 해당한다.
네이버에서 운영되는 글은 네이버의 자산에 해당하기 때문에 기본적으로 네이버 검색엔진 외 다른 곳에서
노출되는 것을 원하지 않는 것 같다.
User-agent: *
Disallow: /
Allow : /$네이버의 설정 파일이다.
모든 경로를 접근하지 못하게 막고 있으며, 단 하다 /$만 접근할 수 있게 하였다.
/$은 루트 경로로 다른 검색엔진에서도 네이버 자체는 접근할 수 있어야 하므로 네이버 메인 페이지는 접근할 수 있게
설정한 것으로 보인다.
크롤링 봇이 robots.txt를 통해 접근 가능한 페이지의 마크업을 확인한다.
그후 마크업에 존재하는 모든 a태그에 접근하기 시작한다.
이것을 내부 링크 순회라고 하고 사이트에 어떤 페이지가 존재하는지 알기 위해서 하는 작업이다.
마크업의 모든 링크를 들어가보고 들어간 페이지에서의 모든 링크를 반복적으로 순회하면서 크롤링 봇이 사이트의
모든 페이지를 접근한다.
하지만 이러한 작업을 통해서도 크롤링 봇이 접근하지 않은 사이트가 존재할 수 있다.
그걸 대비해서 sitemap.xml을 사용한다.
sitemap.xml
사이트 내 모든 페이지의 목록을 나열한 파일로 책의 목차같은 역할을 한다.
sitemap을 통해 크롤링 과정에서 쉽게 발견되지 않는 페이지도 크롤링되고 색인될 수 있다.
robots.txt처럼 무조건 최상위에 위치해야 하는 것은 아니지만 관례적으로 최상위에 파일을 넣는다.
2. 페이지 정상 작동
Google에서 HTTP 200 상태 코드를 수신
당연하게도 정상적으로 작동하는 페이지를 구글에서는 보여주려고 하기 때문에 HTTP 200 상태 코드는 중요하다.
3. 페이지에 "색인" 생성 가능한 콘텐츠 존재
저품질 콘텐츠 및 스팸의 경우 페이지 색인 불가 및 검색 순위에서 부정적 영향을 줌
색인 생성 가능한 콘텐츠라는 것이 어떤 걸 검색했을 때 검색어에 해당하는 사이트가 나와야 하는지
페이지 내부에 있는 정보로 알 수 있어야 한다는 것이다.
마크업 정보를 통해 크롤링 봇이 해당 사이트가 어떤 것에 관련된 정보인지 알게될 것이다.
예를들어 상품에 대한 정보가 많다면 구글 크롤링 봇은 사이트가 쇼핑몰이라는 것을 알 수 있다. 그리고 쇼핑몰을
검색했을 때 해당 사이트가 나오게끔 작업을 할 것이다.
<html>
<canvas ~~ />
</html>만약 홈페이지가 캔버스 요소와 같은 컨텐츠로 구성되어 있다면 어떤 사이트인지 알 수 없기 때문에 SEO에 불리하다.
비슷한 유형으로 iframe과 같은 요소도 있다.
이러한 요소를 Shadow DOM이라고 한다.
크롤링 봇의 작업 과정

크롤링 봇은 크롤링, 정제, 색인, 스코어링, 검색결과 게제의 과정으로 작업을 진행한다.
우리가 알 수 있는 과정은 크롤링과 검색결과 게제 단계를 알 수 있다.
크롤링 단계는 robots.txt만 제대로 작업한다면 시간의 문제일 뿐 문제없이 진행될 것이다.
검색결과 게제 단계도 사이트를 배포하고 검색 엔진에 노출되는지 바로 확인이 가능하다.
하지만 정제, 색인, 스코어링 단계는 알 수 없다.
정제 단계에서는 내 사이트가 크롤링 봇이 봤을 때는 정상적인 사이트가 아닌 것으로 판단할 수 있다.
그때는 크롤링 봇이 뒤의 단계를 거치지 않고 작업을 종료해버린다.
색인 단계는 내 사이트를 보고 어떤 검색어를 통해서 홈페이지가 노출되는지 판단하는 단계이다.
스코어링 단계는 색인 단계에서 겹치는 키워드에 대해서 내부적으로 점수를 측정해서 상단에 올라가게 판단하는 단계다.
나이키의 키워드는 나이키, 옷 쇼핑몰, 운동복, 신발 이 있을 수 있고
아디다스의 키워드는 아디다스, 옷 쇼핑몰, 운동복, 신발 이 있을 수 있다.
이때 옷 쇼핑몰, 운동복, 신발은 겹치는 키워드로 이것을 검색했을 때 어떤 사이트가 상단으로 나타나게 되는지
측정하는 것이 스코어링 단계에서 하는 일이다.
이때 렌더링 속도, 웹 접근성, 웹 표준 등등의 요소들도 스코어링에 영향을 준다.
구글 입장에서도 더 잘만든 사이트가 상단에 올라가는게 당연히 더 좋기 때문에!
SEO 조치를 위해 알려진 방법들
SEO를 위해서 구글에서 일부 공개한 내용도 있지만 개발자들이 작업을 하다가 알게된 내용이 존재한다.
구글에서 오피셜로 이야기한게 아니므로 정확하진 않다.
URL 내 문구가 검색결과에 포함되는 경우
검색한 내용과 맞는 URL 내 문구가 있을 경우 유리하다.
동일한 문구를 가지는 URL이 많은 경우 URL 앞부분에 키워드가 적힌 사이트가 보다 유리하다.
andar.co.kr 사이트와 musinsa.com/andar 중 andar.co.kr이 유리하다.
사이트 전체로부터 링크된 페이지의 경우

사이트 전체에 링크되어 있는 페이지 ( 예_ 로고를 통한 메인페이지 이동 )의 경우 스코어링이 유리하다.
반대로 전체 페이지내 링크된 페이지의 수가 적은 페이지일수록 스코어링이 불리하다.
장기간 유지한 도메인
구글에서 장기간에 걸친 도메인 등록은 신뢰할 수 있느는지표라고 밝혔다.
https 이용
http 도메인보다 https를 이용한 도메인이 신뢰할 수 있는 도메인으로 높은 스코어링이 된다.
국내 검색 타케팅시 해당 국가에 맞는 도메인
한국의 경우, .kr, .co.kr과 같은 도메인이 한국내 검색에 스코링이 유리하다.
과도한 내부 링크, 외부 링크는 지양한다.
내부 링크, 외부 링크의 개수가 100개 이상인 경우 스코어링에 불리하다. 적당한 수를 유지하는게 중요
너무 많은 링크를 가지고 있는 경우 정제 단계에서 걸러질 가능성이 있다고 한다.
고립된 페이지를 지양한다.
어떤 페이지로부터도 해당 페이지로 링크가 연결되어 있지 않은 경우 고립된 페이지로 판단될 수 있다.
URL 내 키워드 반복은 지양한다.
URL 내에 동일한 키워드의 반복은 스코어링에 불리하게 작용한다.
예_ https://naver.com/naver-naver
긴 URL 을 사용하는 것을 지양한다.
긴 URL의 경우 스코어링에 불리하게 작용한다.
meta 태그 name="keywords" 속성
페이지 내용을 대표하는 키워드를 삽입한다. 이때 10개 이내의 키워드를 권장한다.
title 태그의 키워드 구분을 하이픈(-)으로 할 경우

검색된 키워드들간의 연계시 title 태그의 작성을 하이픈(-)으로 하는 것이 유리하다.
favicon 존재 여부
favicon 이미지가 있을 경우, 없는 페이지보다 높은 스코어링이 측정된다.
title 태그

페이지 내용을 대표하는 키워드의 삽입 ( 2회 이내, 키워드는 meta 태그의 keyword와 일치 권장 ), 10~ 30자 내외 권장
앞 부분 title ( 무신사 사이트 )이 더 유리하다.
meta 태그 name="description" 속성
페이지의 내용을 대표하는 키워드의 삽입 ( 2회 이내, 키워드는 meta 태그의 keyword와 일치 권장 ), 50~ 200자 내외 권장
opengraph 메타 태그 사용
opengraph 메타 태그를 사용하면, 링크를 공유할 때 링크의 미리보기를 제어할 수 있다.
이를 통해 공유되는 링크의 썸네일, 제목, 설명 등을 커스터마이징할 수 있으며, SEO 스코어링에도 유리하다.
canonical 태그 사용
<link href="http://naver.com/webtoon" rel="canonical">
canonical 태그는 한 페이지를 가리키는 여러 개의 주소가 존재할 때 어떤 주소가 원본인지 알려주는 역할을 한다.
동일 링크에 중복 canonical을 걸거나, canonical 태그의 url에 상대경로를 작성하는 경우 불리하게 작용한다.
- https://naver.com/webtoon <= 설정
- https://naver.com/webtoon?page=1
- http://naver.com/webtoon
- http://naver.com/webtoon?page=1
페이지내 keyword 밀도
검색한 키워드가 실제 페이지 내에 얼마나 존재하는지, meta 태그 name="keywords" 속성으로 작성한 키워드가
페이지내 얼마나 존재하는지 여부, 또 상단에 검색한 키워드가 존재할수록 유리
h태그 내 키워드
h태그 내에 작성된 키워드는 페이지 내에 일반적인 텍스트로 작성된 키워드보다 유리하며, h2 => h6로 갈수록 키워드
스코어링은 옅어짐
웹 서버의 리전
검색하는 사용자의 위치와 가까운 웹서버 리젼에 응답을 주는 컨텐츠는 높은 스코어링
※ 웹 서버의 리젼?
웹 서버의 리젼이란, 현재 웹서버라는 하드웨어 자원이 어느 지역에 위치해 있다는 것을 뜻한다.
즉, 한국 웹사이트의 경우 웹 서버가 한국에 있는게 더 빠르다. 물리적으로 다른 해외보다 가까운 곳이기 때문이다.
iframe, frame 태그 사용
iframe, frame 태그 사용 시 크로어링에 불리하게 작용 ( canvas도 마찬가지 )
팝업을 사용하는 경우
페이지 내에 팝업이 나타나는 경우 스코어링에 불리하게 작용
웹 사이트가 나왔을 때 새 창으로 팝업이 나타나면 그쪽으로 포커스가 가기 때문에 웹 접근성적으로 불리하기 때문
JS를 통한 리다이렉션
JS를 사용해서 시간차로 리다이렉션이 발생하면 스코어링에 불리하다.
페이지 내 오류 코드
400번 혹은 500번대의 리소스 오류가 발생 시 스코어링에 불리하게 작용한다.
도메인 전체의 오류 비율
하나의 도메인에서 페이지를 순회 시 400번대, 500번대 페이지가 많을 경우 스코어링에 불리하게 작용한다.
웹서버 성능 최적화
사이트 로딩 속도는 SEO에 영향을 미친다.
사이트를 빠르게 로딩시키기 위해서는 이미지 최적화, 캐싱 설정, CDN 활용 등을 고려하여 속도를 개선하는 작업이
필요하다.

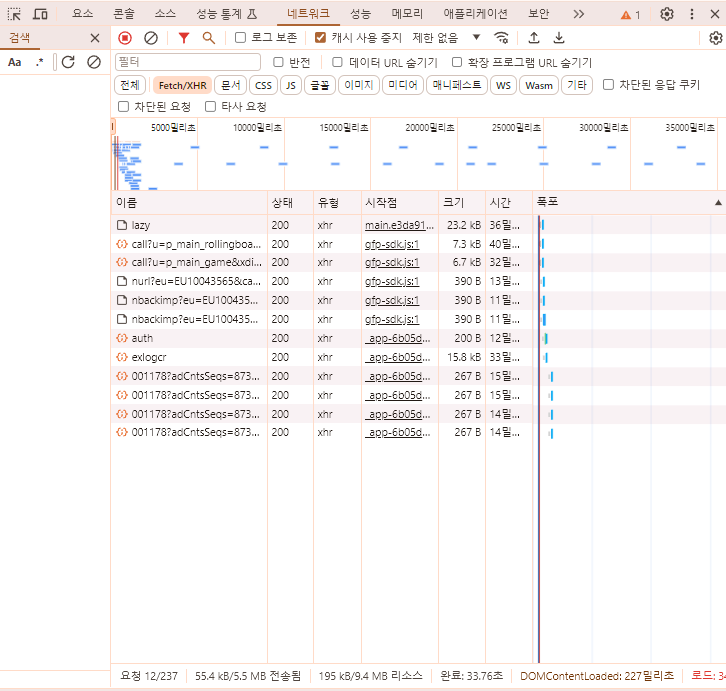
네이버 사이트의 경우 237개의 요청에 5.5mb 의 용량을 사용해서 홈페이지를 로딩하고 있다.
이것은 매우 효율적인 방법이고 용량이 적은 것이다.

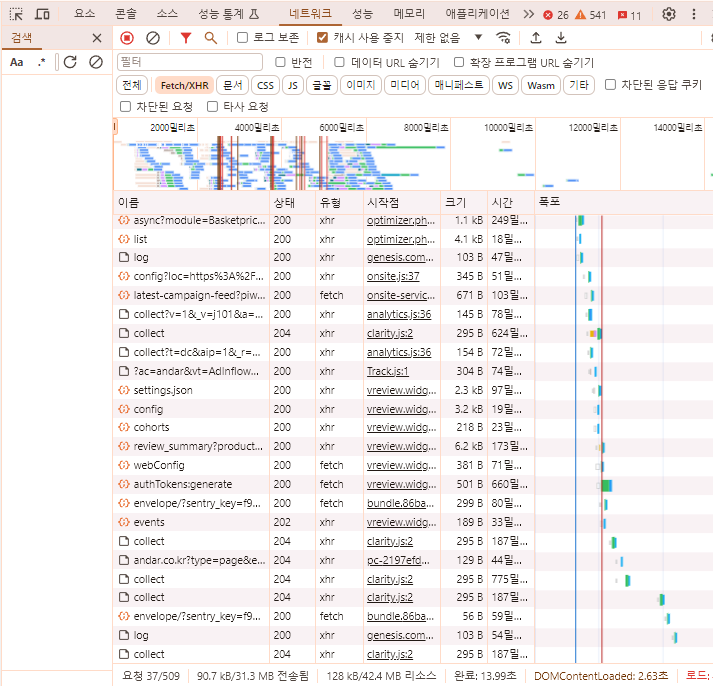
반면 다른 사이트의 경우, 509개의 요청과 31mb의 용량을 사용하고 있다.
이것만 봐도 네이버가 최적화를 얼마나 잘했는지 알 수 있다.
이렇게 최적화를 하는 방법으론 어떤게 있을까?
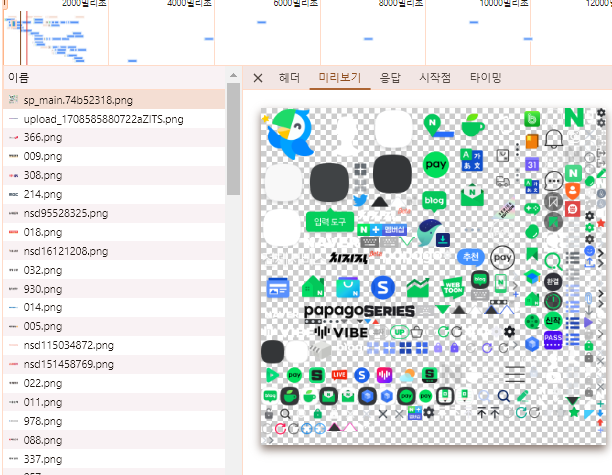
CSS 스프라이팅 기법

네이버의 경우 아이콘을 불러올 때 하나하나 불러오는 것이 아닌 하나의 파일에서 가지고 오는
CSS 스프라이팅 기법을 사용하고 있다.
이렇게 가지고 오면 한번에 모든 아이콘을 가지고 올 수 있으며 ( 요청이 줄어듬 ), 이미지의 리소스가 줄어든다.
하지만 이런 방법은 클라이언트에서의 리소스를 사용한다.
외에도 keep alive, mod_deflate 모듈을 활용해서 정적 리소스 압축 및 mod_expires 모듈을 활용해 클라이언트
캐싱을 통해서 웹 서버 성능을 최적화 할 수 있다.
'Web' 카테고리의 다른 글
| CSS 변환 (2) | 2024.04.25 |
|---|---|
| 아이폰에서 폰트 크기가 제대로 적용이 안돼요... (1) | 2024.04.09 |
| 사용자가 입력하는 이미지 (0) | 2024.04.04 |
| 웹 접근성 시나리오 - 3 (1) | 2024.03.31 |
| WAI-aria (0) | 2024.03.27 |