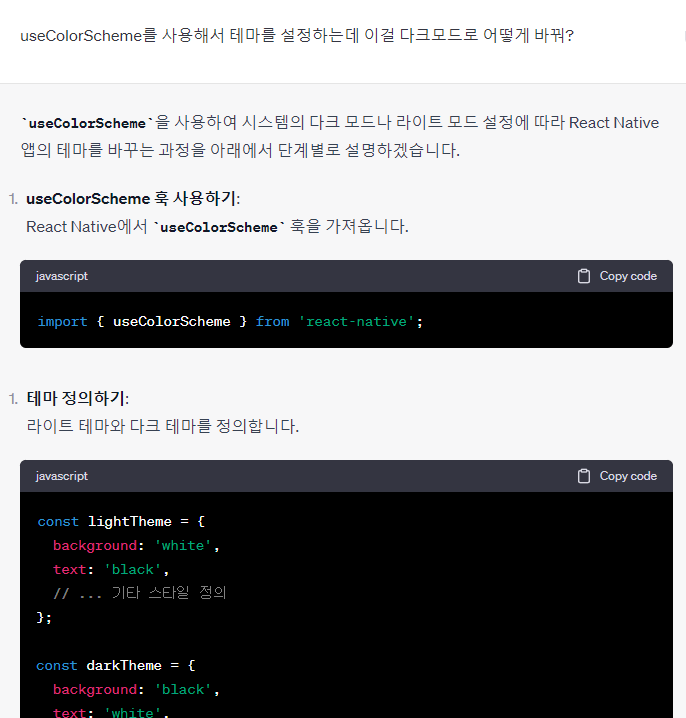
useColorScheme를 사용해서 테마를 설정하는데 이걸 다크모드로 어떻게 바꿔?
React Native를 만들고 App.tsx를 확인하니 useColorScheme를 사용하는 것을 알 수 있었다.
사용하는 코드를 봤을 때 다크 모드 등을 설정하기 위해서 해당 값을 사용하고 있었다.
그래서 나는 어플 내에서 해당 속성을 사용하기 위해서 질문을 했다.

내가 원하는 답변이 아닌 useColorScheme를 사용하는 방법에 대해서 안내를 받았다.
아무런 정보가 없는 상태에서 바로 질문을 해서 이런 답변을 받는 것이라고 생각해서 이어서 질문했다.
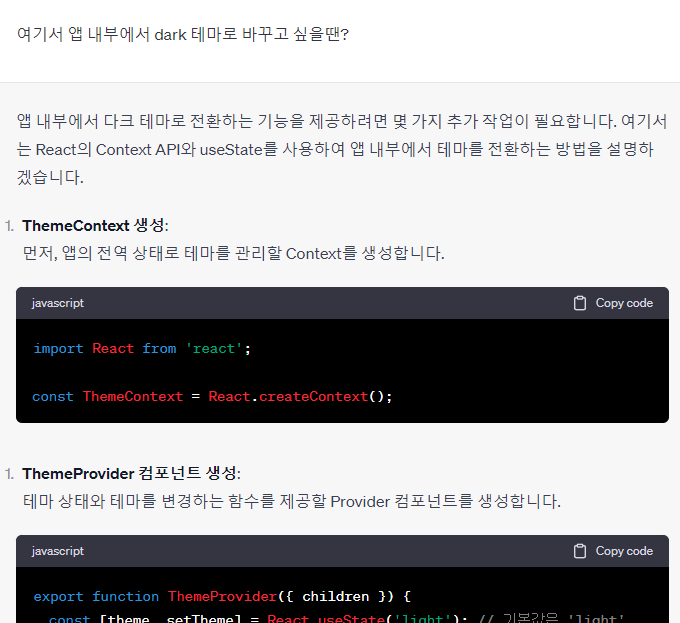
여기서 앱 내부에서 dark 테마로 바꾸고 싶을땐?

이번엔 앞선 질문으로 useColorScheme를 사용하는 것을 알고 있을 테니
내가 원하는 목적을 질문했다.
하지만 이번엔 ThemeContext를 사용하라는 답변을 받았다.
내가 아무것도 모르는 일반인이라면 useColorTheme가 아닌 Context로 개발을 진행했을 것 같다.
그 방법이 문제가 있는 것은 아니지만 전체적인 흐름으로 봤을 때 시스템의 Theme를 따르고 추후
Dark 모드 또는 Light 모드를 사용할 때 앱 내부에서 자체적인 Theme를 사용하게 하는 목적으로 보면 문제가 있었다.
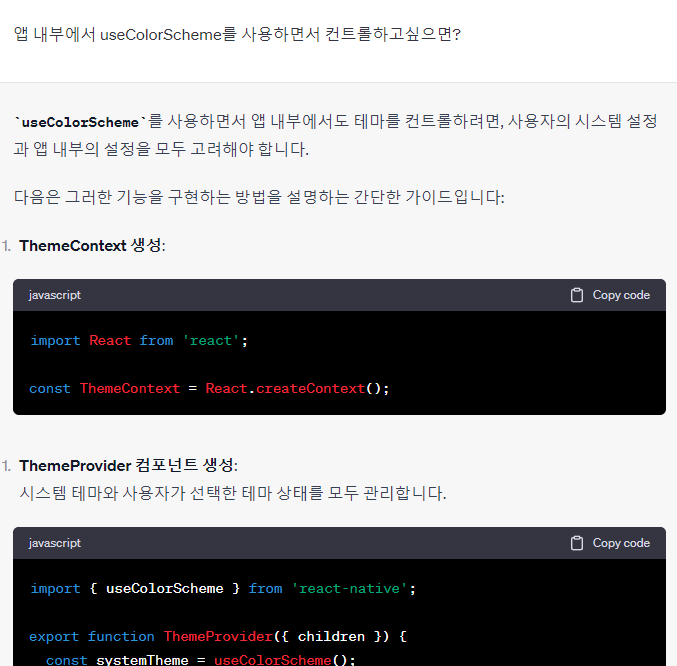
앱 내부에서 useColorScheme를 사용하면서 컨트롤하고싶으면?

한 단계 디테일하게 질문을 해보았다.
드디어 내가 원하던 결과를 얻을 수 있었다.
내가 원했던 useColorScheme를 사용하며 내부에서 컨트롤이 가능한 코드를 전달받았다.
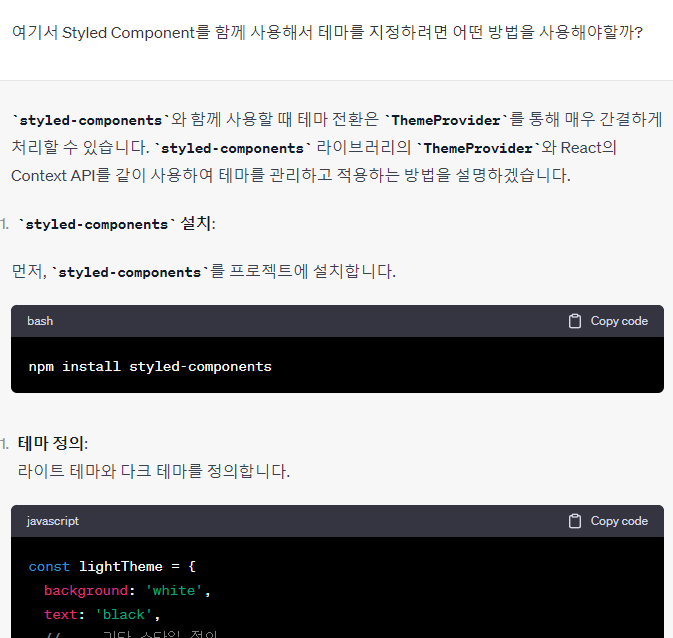
여기서 Styled Component를 함께 사용해서 테마를 지정하려면 어떤 방법을 사용해야 할까?
해당 코드를 사용하려다가 한 가지 문제를 만났다. 나는 현재 Styled Component를 사용하는데 해당 코드는 createContext만을 사용해서 Theme를 설정하고 있다.
그래서 나는 해당 질문을 추가적으로 하였다.

전체적인 흐름을 알고 있어서 그런지 내가 원하는 답변을 그대로 해주었다.
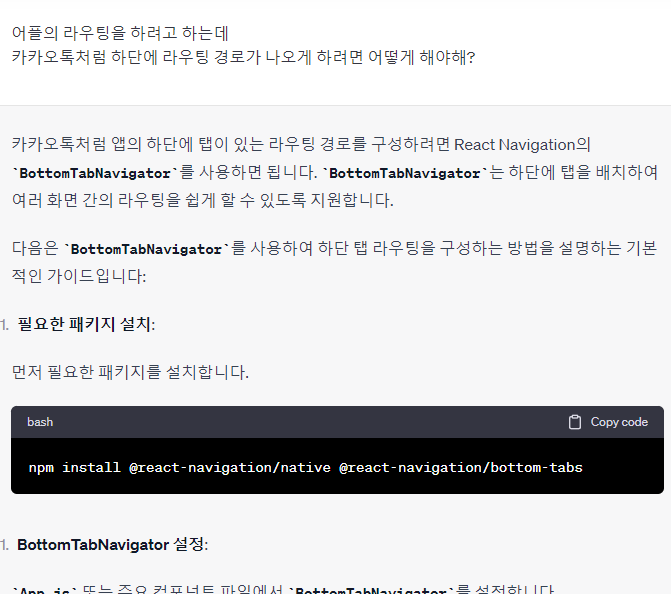
어플의 라우팅을 하려고 하는데 카카오톡처럼 하단에 라우팅 경로가 나오게 하려면 어떻게 해야 해?
다음으론 라우팅 기능일 구현하려고 한다.
우선은 카카오톡처럼 핵심 기능은 하단 버튼을 통해서 이동을 하는 방식으로 개발을 진행하려고 질문했다.

카카오톡을 예시로 들어서 이해를 못 할 것을 걱정했는데
다행히 내가 원하는 목표를 이해하고 답변을 해준 것 같다. 아마 2021년(?)의 카카오톡 UI도 하단 네비 버튼이 있어서
쉽게 이해한 것 같다.
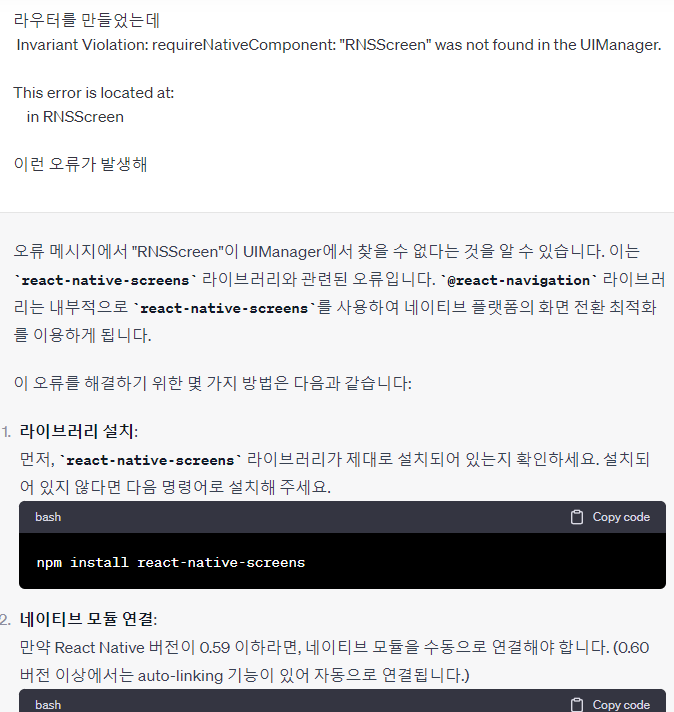
라우터를 만들었는데
Invariant Violation: requireNativeComponent: "RNSScreen" was not found in the UIManager.
This error is located at:
in RNSScreen 이
런 오류가 발생해

Navigation을 연결하고 App.tsx에서 호출했는데 오류가 발생했다.
그래서 원인을 확인하니 react-native-screens 라이브러리를 설치해야 한다는 답변을 받았다.
분명 라우팅 하는 방법에 대해서 질문할 때는 해당 내용이 없었는데 그땐 왜 알려주지 않은 것인가....!
Invariant Violation: requireNativeComponent: "RNCSafeAreaProvider" was not found in the UIManager.
이 오류가 추가로 나와

앞선 문제를 해결학기 위해서 코드를 작성하고 다시 실행하니 이번엔 새로운 문제가 발생했다.
확인해보니 react-native-safe-area-context를 설치해야 한다고....
이게 필요한 것을 알고있었다면 왜 알려주지 않은 것일까?

혹시 라이브러리에서 알려주지 않은 문제인건가 싶어서
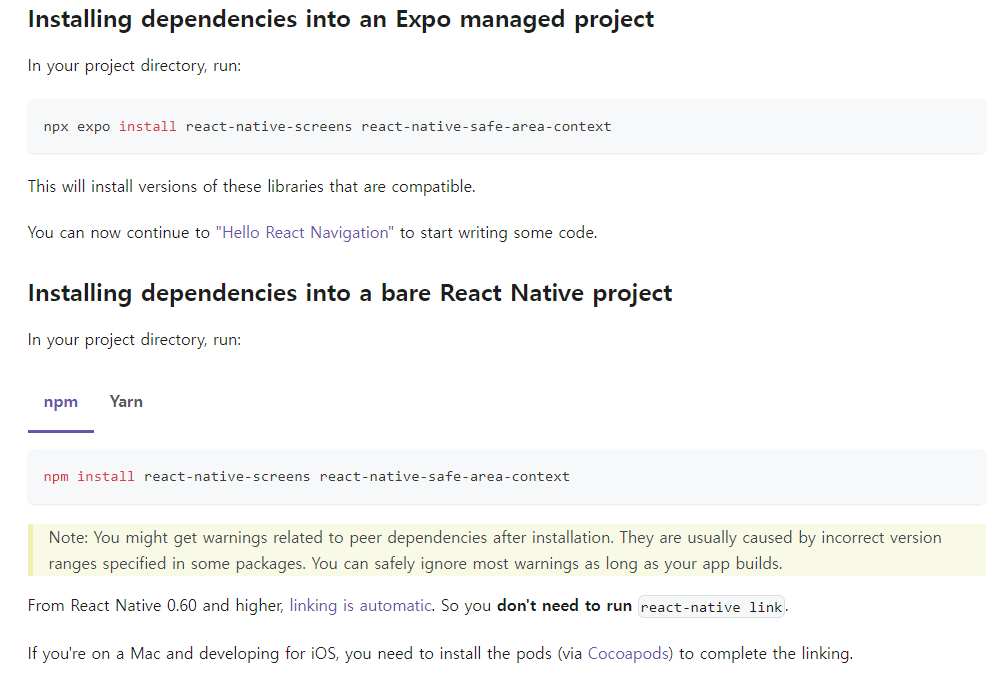
react-navigation 홈페이지에서 찾아보았다.
굳이 깊게 찾아볼 필요도 없이 getting-started에서 바로 Expo와 아닌 경우를 나눠서 알려주고 있다.
왜 해당 정보를 react-navigation을 알려줄때 말해주지 않았어?

너무 쫌생이 같긴 하지만 혹시 이유가 있나 싶어서 물어보니 단순하게 누락시켰다는 답변을 받았다.
개발을 몇 번 해본 사람이라면 이런 문제가 발생하면 굳이 GPT에게 물어보지 않겠지만
GPT에 의존해서 개발하는 사람이라면 이런 문제가 발생하면 지금의 나처럼 하나하나 물어볼텐데
거기에 소요되는 시간이 많아보인다.
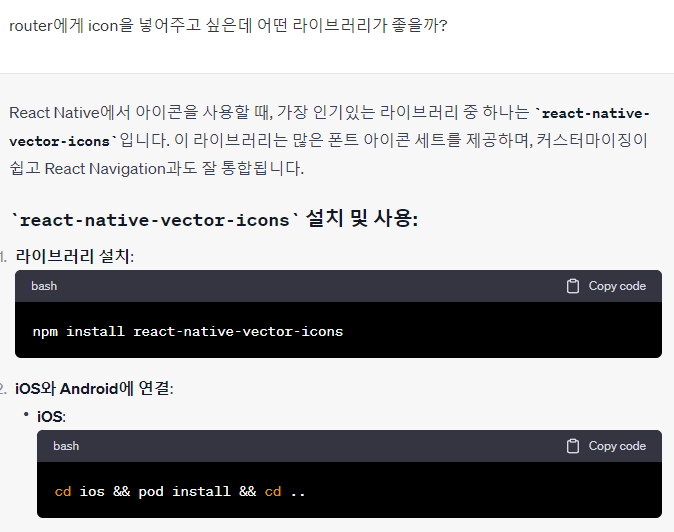
router에게 icon을 넣어주고 싶은데 어떤 라이브러리가 좋을까?

화면에 네비게이션이 나오고 라우팅 기능이 정상적으로 작동하는 것을 확인한 나는 추가적으로 아이콘 설정에
대해서 물어봤다.
React에서는 React-Icon을 일반적으로 사용했었는데
React Native에서는 react-native-vector-icons라는 라이브러리가 인기가 많다고 한다.
그래서 해당 라이브러리를 사용하기로 결심했다.
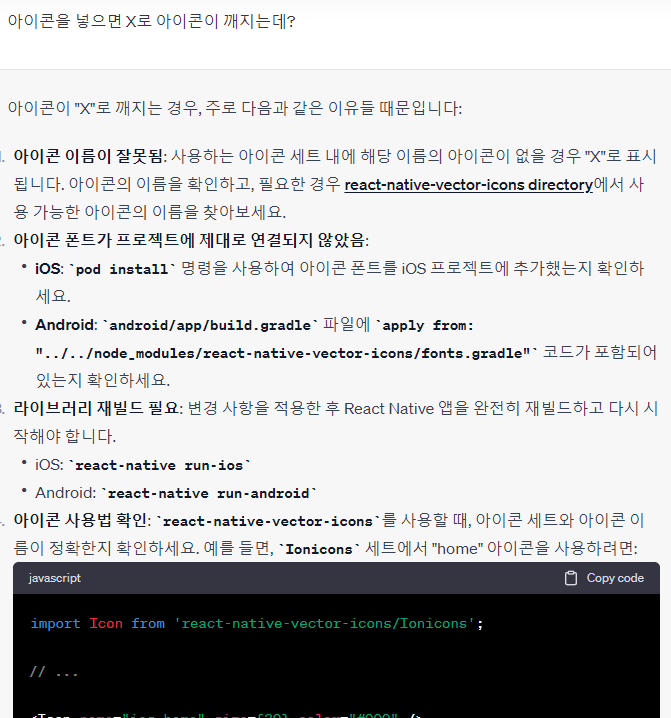
아이콘을 넣으면 X로 아이콘이 깨지는데?

질문을 점점 감정적으로 하고 있다는 생각이 들기도 하다 ㅋㅋ;;
아이콘 라이브러리를 설치하고 아이콘을 넣었는데 X 가 나오면서 아이콘이 깨지는 문제가 발생했다.
그래서 해결 방법을 찾기 위해서 다시 물어봐서 전달받은 답변이다.
해당 답변을 토대로 시도를 해봤지만 실패했다.
아래에 몇 번의 질문을 더 했지만 결국 실패한 방법이라 적지 않고 구글에 방법을 찾아보니 답을 알 수 있었다.
android > app > build.gradle 파일에
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"코드를 넣어주니 문제를 해결했다.
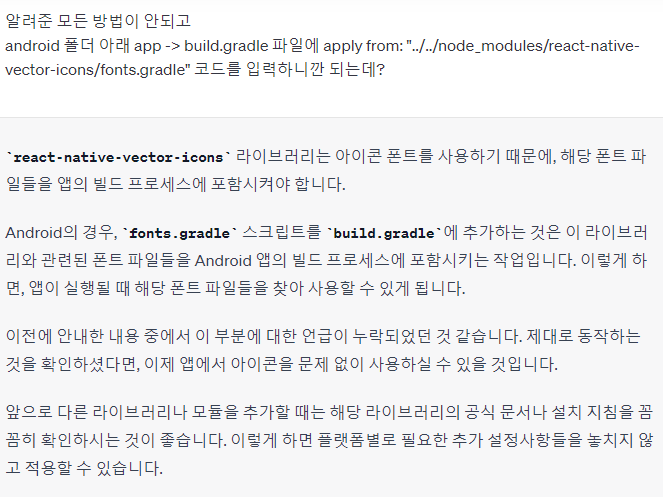
알려준 모든 방법이 안되고 android 폴더 아래 app -> build.gradle 파일에 apply from: "../../node_modules/react-native-vector-icons/fonts.gradle" 코드를 입력하니깐 되는데?

ㅂㄷㅂㄷ한 마음에 왜 알려주지 않았냐고 하니 다음에는 설치 지킴을 꼼꼼하게 확인하라는 충고를 들었다.
후.... 날씨도 더워서 화가 났지만 AI와 싸워봤자 내 검색 횟수만 차감되니 참았다 ....
총총
오늘은 라우팅과 테마 스타일 설정을 하는데 25개의 질문을 사용했다.
개발을 하면 할수록 GPT의 지식으로만 개발하는 것은 생각보다 많이 어렵다는 것을 느끼고
대신 개발 지식이 어느정도 있다면 GPT의 도움으로 빠르게 개발이 가능하겠다는 생각이 들었다.
'React Native > JavaScript' 카테고리의 다른 글
| [React Native] Chat GPT로 개발하기 - 5일차 (0) | 2023.08.26 |
|---|---|
| [React Native] Chat GPT로 개발하기 - 4일차 (1) | 2023.08.20 |
| [React Native] Chat GPT로 개발하기 - 3일차 (0) | 2023.08.19 |
| [React Native] Chat GPT로 개발하기 - 1일차 (0) | 2023.07.12 |
| [React Native] Chat GPT로 개발하기 - 환경 구성 (0) | 2023.07.10 |