오늘은 간단하게 Styled Component와 폴더 구조 등을 잡으려고 한다.
react native에서 styledcomponent를 사용하는 방법이 괜찮아?
본격적으로 사용하기 전에 react native에서 styled-component를 사용하는 방법이 괜찮은지 물어봤다.
혹시라도 styled-component 외 emotion이라던지 다른 라이브러리가 인기가 있을 수 있다는 생각이기 때문이다.

오케이 전혀 문제 없다고 한다.
그러므로 바로 설치했다.
import {createGlobalStyle} from 'styled-components/native';
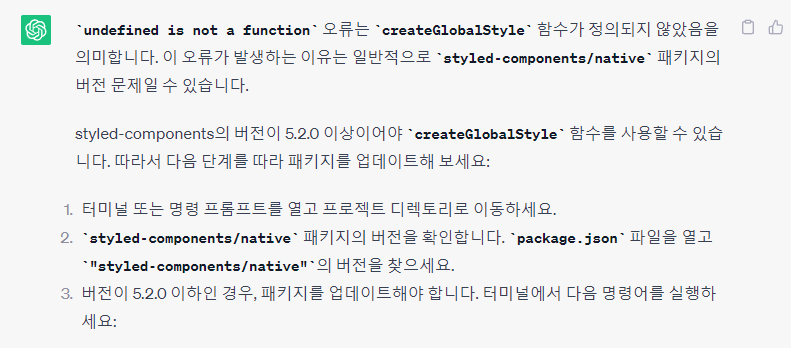
이렇게 작성하니 undefined is not Funtion이라고 하는데 뭐가 문제일까?
전역 스타일을 설정하기 위해서 createGlobalStyle을 사용했는데 해당 함수가 없다는 오류가 나왔다.

답변을 받았는데 해당 방법을 사용해도 해결을 하지 못했다.
몇가지 질문을 했는데 해당 방법이 모두 되지 않았다.
알아보니 React-Native에서는 createGlobalStyle을 사용하지 못했다....
Some of the differences to the web-version are, that you cannot use the keyframes and createGlobalStyle
helpers since React Native doesn't support keyframes or global styles. We will also warn you if you use media queries or nest your CSS.
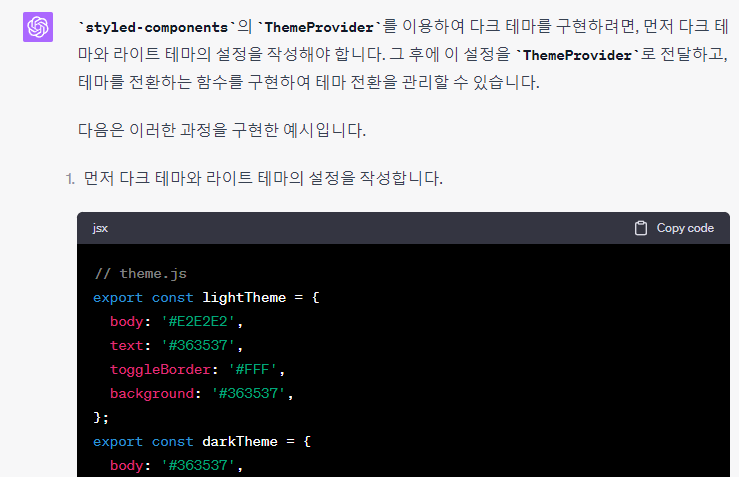
styled component의 ThemeProvider 기반으로 다크 모드를 구현하고 싶어
어플을 만들 때 테마를 기반으로 다크 모드를 구현하고 싶어서 GPT에게 물어봤다.

useState와 ThemeProvider를 함께 사용하는 방법을 안내해줬다.
하지만 이렇게 되면 테마를 바꾸는 설정을 하기 위해선 해당 컴포넌트에게 setState를 넘겨줘야 가능할 것 같다.
해당 컴포넌트를 어디 위치에 만들진 모르지만 useState를 사용하면 Props Drilling이 발생하지 않을까 생각이 되었다.
사실 이부분은 GPT가 잘못했다기 보단 내가 React Native에서 어떤식으로 개발할지 컨셉이 확실하지 않은 상태에서
개발을 하고 있기 때문에 발생하는 문제이긴하다.

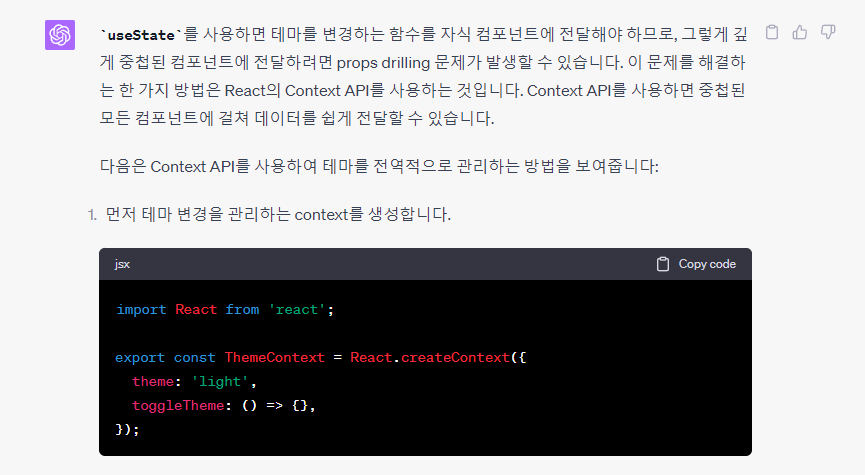
예상했던 답변인 Context API를 사용하는 방법을 안내 받았다.
단지 상태 변경을 위해서 Redux 같은 걸 사용하는건 나도 그렇게 좋다고 생각하지 않아서
해당 방법을 사용할 것이다.
react native도 atomic design pattern으로 개발해도 될까?
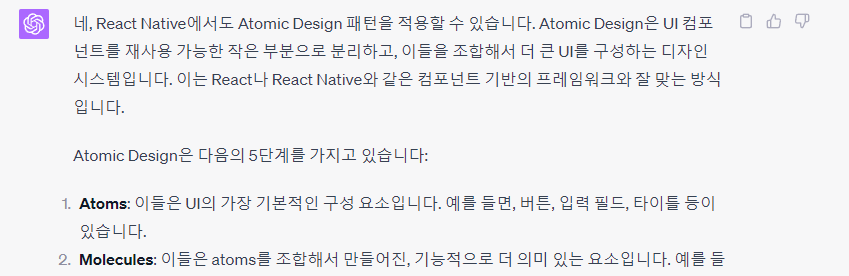
요즘 개인적으로 꽃혀있는 디자인 패턴인 Atomic Design Pattern을 사용하는 것을 한번 물어봤다.

답변은 당연히 Ok!
그래서 해당 방법으로 개발할 계획이다.
오늘까지 환경을 구성하였고 다음주에 일본여행도 있고 제대로된 계획없이
개발을 진행하려고 했어서 개발 기능을 구체화시키고 이어서 본격적인 개발을 진행하겠다.
'React Native > JavaScript' 카테고리의 다른 글
| [React Native] Chat GPT로 개발하기 - 5일차 (0) | 2023.08.26 |
|---|---|
| [React Native] Chat GPT로 개발하기 - 4일차 (1) | 2023.08.20 |
| [React Native] Chat GPT로 개발하기 - 3일차 (0) | 2023.08.19 |
| [React Native] Chat GPT로 개발하기 - 2일차 (0) | 2023.08.08 |
| [React Native] Chat GPT로 개발하기 - 환경 구성 (0) | 2023.07.10 |