이번 과제를 진행할 때 Funnel 컴포넌트를 사용해서 만들어야 했다.
근데 중요한 사실... 넥스트스텝 선생님들,,,, 저는 Funnel 컴포넌트가 몬지 몰라요 ...ㅠㅠㅠ
지금까지의 문제
설문 조사를 위해서 페이지별로 사용자에게 정보를 전달받아 마지막에 API로 전송하는 기능을
만든다고 생각해보자

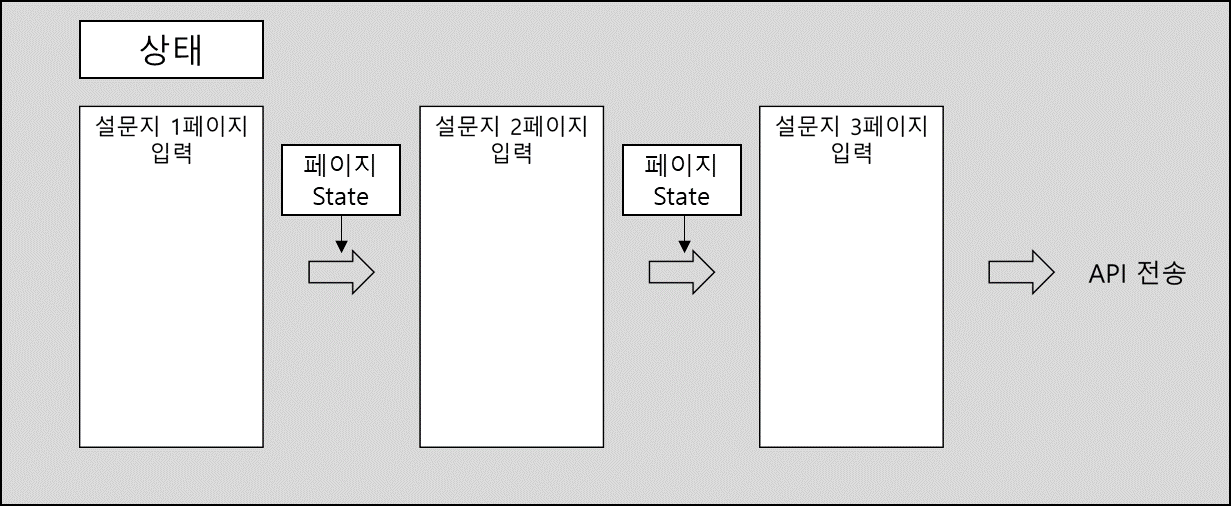
이런 종류의 페이지는

사진으로 보는 것처럼 각 페이지에서 상태를 관리하고 싶지 않다면 Context API, Redux 같은 전역 상태 관리를 하고
각각의 페이지가 구현된 파일을 돌아다니면서 관리해야 한다.
결국 한 가지 목적을 위해서 상태가 흩어져 있다는 것이다.
기능이 추가되거나 오류가 발생했을 때 전체 페이지를 넘나들면서 오류를 수정해야 한다.
Funnel 컴포넌트
사용자가 최종 목표까지 가는동안 조금씩 이탈하기 때문에 깔때기와 같은 모양이라서
Funnel ( 사전적 의미 : 깔때기 ) 이라는 이름이 붙여졌다.
여러 페이지를 통해 상태를 수집하고 결과 페이지를 보여주는 형태를 의미한다.

UI 는 [설문지 1페이지] 등 각 페이지에서 담당하고 페이지 이동은 상위 컴포넌트에서 State로 관리하는 방식이다.
또한 전역 상태관리가 아니라 상위 컴포넌트에서 입력을 관리하므로 수정사항이 발생했을 때 전체 페이지를
보는 것이 아닌 공통의 부모 컴포넌트까지의 범위를 가지고 있으므로 상태 관리도 쉽다.
가장 대표적으로 Toss의 useFunnel 커스텀 훅이 있다.
'React > 실험실' 카테고리의 다른 글
| [React] Controlled and UnControlled Input (0) | 2024.03.14 |
|---|---|
| [React] TDD, 클린 코드 with React 3기 - 1주차 (0) | 2024.03.09 |
| [React] PWA 그것은 무엇인가? (0) | 2024.03.03 |
| [React] Vite 환경 구성하기 (0) | 2024.02.28 |
| [React] Atomic Design Pattern + Headless UI Pattern (1) | 2024.01.07 |