프론트엔드 개발을 할 때 개인적으로 가장 중요하다고 생각하는 것이 컴포넌트의 재사용이다.
비슷한 기능을 하는 컴포넌트를 여러개를 만들게되면 공통되는 사항을 수정해야 하는 경우 각각 수정해야한다.
그렇다고 하나의 컴포넌트에 props를 사용해서 덕지덕지 컴포넌트의 옵션을 주게되면 그것 역시 유지 보수 측면에서
어려움이 존재했다.
항상 적절한 props와 재사용성의 사이에서 고민하다가
최대한 동일한 UI를 하나의 컴포넌트에서 관리하기 위해서 Atomic Design Pattern을 채택했다.
Atomic Design Pattern

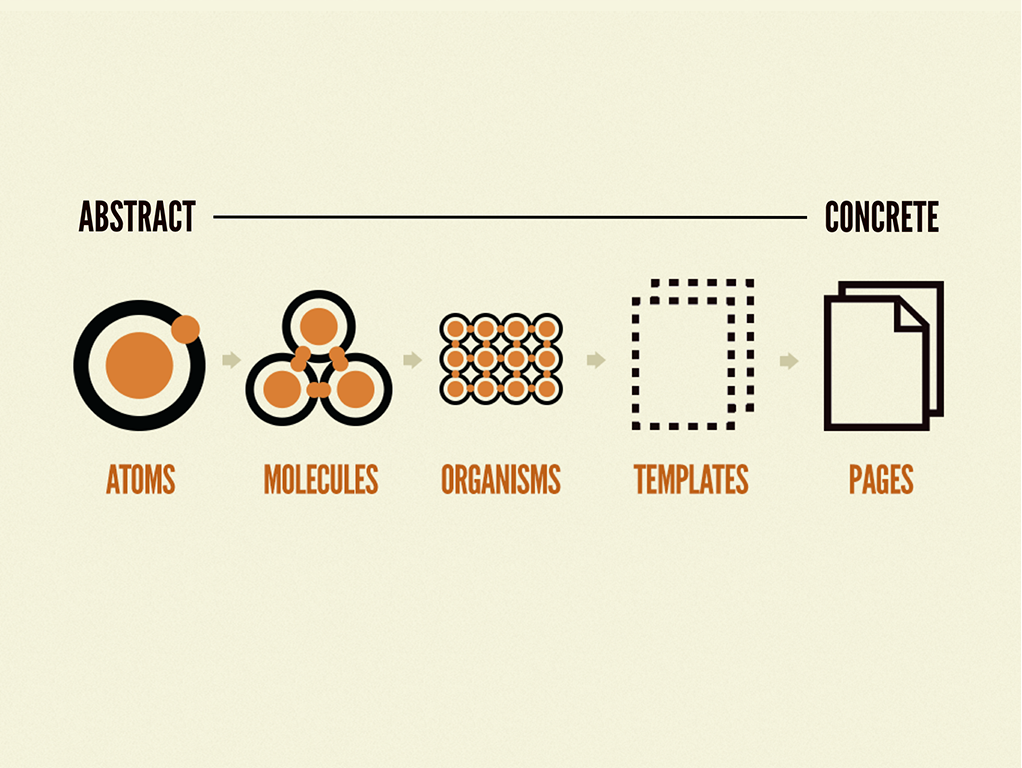
Atomic Design Pattern을 공부하다보면 볼 수 있는 이미지 입니다.
각각 단계에서의 역할이 있는데,
Atoms : 최소한의 디자인 단위, 더이상 쪼갤 수 없다.
Molecules : Atoms을 모아서 만들어지는 컴포넌트
Organisms : Molecules + Atoms 을 모아서 만들어주는 컴포넌트
Templates : 여러 개의 Organisms으로 구성되어 있는 컴포넌트, 아직 데이터가 연결되지 않은 형태
Pages : 데이터와 결합된 최종 디자인 형태
다음과 같은 형식으로 컴포넌트를 만들었다.
컴포넌트를 조립하면서 만든다는 관점이 나를 사로잡았다.
Atoms에 만든 것을 기반으로 Molecules를 만들고 또 그것을 가지고 Organisms을 만들고,,, 올라간다?!
이게 바로 재사용성의 끝판왕이 아닐까라는 생각을 했다.
큰 어려움이 있다면 어떤 부분까지가 Atoms이고 Molecules인지,,, 각 단계별 구분이 정말 어려웠다.
가장 큰 부분이 Organisms이다.
정의는 Molecules + Molecules, Molecules + Atoms인데 상황에 따라선 Organisms을 포함하는 경우도 발생했다.
컴포넌트를 자르는 방식에서 문제가 있을 수 있지만 핵심은 각 단계별로 구분하기 위해선 시간이 너무 오래걸린다는 점,,
개발 도중에 단계를 이동하는 경우도 발생하고 아직 Atomic Design Pattern은 프로젝트를 진행하면서 나에게 맞는
환경으로 변경해야하야한다고 생각한다.
다음으로 기능의 중복이다.
컴포넌트를 재사용하는 것은 아직까지는 디자인을 기준으로 나누게 된다.
하지만 다른 디자인의 컴포넌트인데 유사한 기능이 있다면 해당 기능을 중복해서 만들어야한다.
여기서 문제는 해당 기능이 변경될 필요가 있다면 관련된 모든 컴포넌트에서 변경을 해야한다는 것이다.
로그인을 하기위해서 LoginForm 컴포넌트를 만들고 문의하기 위해서 ContactForm 컴포넌트를 만들 수 있다.
여기서 LoginForm과 ContactForm은 디자인이 달라서 각자 다른 컴포넌트를 만들 수 있다.
하지만 필수 입력이 다 입력되었는지 확인하는 기능이라던지, 오류가 있어서 오류 문구를 넘기는 등 기능적인 부분은
동일하게 사용될 수 있다.
지금은 2개지만 만약 어드민 페이지까지 있다면 ? 또다른 입력창의 존재가 있다면 ?
그럴때마다 필수값을 다 계산해서 넘겨줘야하는 경우가 발생한다.
이것을 Custom Hooks를 사용해서 어느정도 해결할 수 있다.
하지만 결국 각 컴포넌트에게 넘겨주는 작업 등은 반복해서 해줘야한다.
이것을 간단하게 처리하기 위해서 생각한 것이 Headless UI Pattern이다.
Headless UI Pattern
스타일 요소와 제어를 담당하는 요소를 나눠서 개발하는 디자인 패턴이다.
즉, 앞서 Form에서 Form의 기능적인 요소를 따로 빼서 작업하고 디자인 요소를 필요에 따라 넣어주는 것이다.
React에서 UI를 빼고 컴포넌트를 만든다는 것이 아직 어색한 부분이 있지만 앞으로 Input, Side Menu 등을 만들면서
내가 생각하는 Atomic Design Pattern과 Headless UI Pattern의 조합을 공유하겠다.
오늘은 이러한 생각을 정리해보기 위해서 글을 작성했다.
'React > 실험실' 카테고리의 다른 글
| [React] PWA 그것은 무엇인가? (0) | 2024.03.03 |
|---|---|
| [React] Vite 환경 구성하기 (0) | 2024.02.28 |
| [React] 아이폰 100vh 오류 (2) | 2023.12.30 |
| [React] Children (0) | 2023.12.10 |
| [React] Effect가 필요하지 않을 수 있다. (1) | 2023.11.20 |
