UI를 공유하기 위해서 사용하는 layout 파일이다.
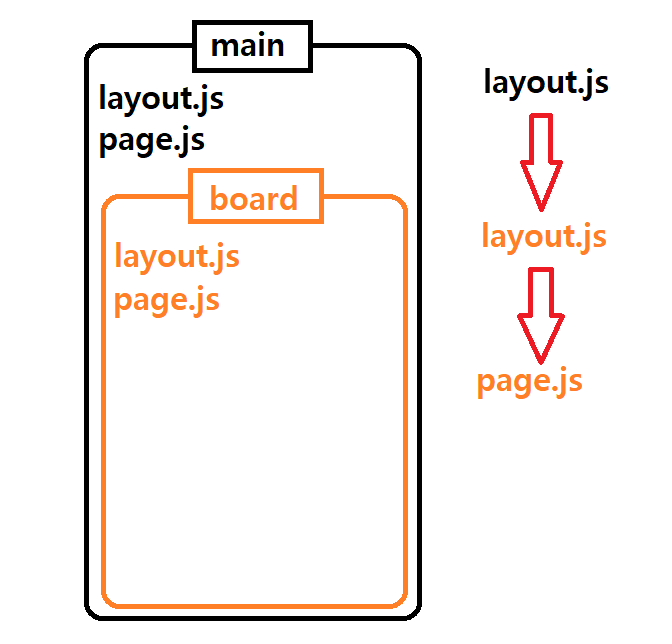
부모 경로에서 만들어둔 layout 파일은 부모의 자식 경로에 모두 적용이 된다.

/main/board 경로가 구성되어 있다고 했을 때, board 페이지가 렌더링되면 main의 layout이 렌더링되고
board의 layout 마지막으로 page가 렌더링된다.
root 경로에 있는 layout ( root layout ) 은 반드시 있어야 하며 html 태그나 body 태그를 포함해야 한다.
기본적으론 Server Component지만 'use client' 옵션을 준다면 Client Component로 구성될 수 있다.
layout을 통해 현재 선택된 레이아웃의 경로를 알기 위해서는 useSelectedLayoutSegment 또는
useSelectedLayoutSegments를 사용하면 된다.
단, 해당 Hook을 사용하려면 Client Components라는 조건이 필요하다.
useSelectedLayoutSegment
클라이언트 컴포넌트의 Hook으로 호출된 레이아웃보다 한 단계 아래에 활성경로 세그먼트를
읽을 수 있게 해준다.
| Layout | Visited URL | Return |
| app/layout | / | null |
| app/layout | /dashboard | "dashboard" |
| app/layout | /dashboard/settings | "dashboard" |
useSeletedLayoutSegments
클라이언트 컴포넌트의 Hook으로 호출된 레이아웃 아래 활성경로 세그먼트를 가져올 수 있다.
| Layout | Visited URL | Return |
| app/layout | / | [] |
| app/layout | /dashboard | ["dashboard"] |
| app/layout | /dashboard/settings | ["dashboard", "setting"] |
경로는 동일하지만 다른 레이아웃이 적용되어야 하는 경우가 있다.
예를들어 [ /account, /cart, /checkout ] 경로가 존재한 상태고 [ /account ], [ /cart ]는 shop의 경로이고 [ /checkout ]은
속하지 않는 상황이라고 생각해보자.
여기에 shop에 공통 레이아웃이 존재한다면 url을 [ /shop/account, /shop/cart, /checkout ] 처럼 만들 수 있을 것이다.
하지만 여기서 [ /shop ] 경로에 페이지가 있을 필요가 없다면 레이아웃을 공통으로 사용하기 위해서 [ /shop ] 이라는
경로가 생기는 것이 된다.
이때 사용할 수 있는 것이 Route Group이다.
Route Group
실제로 url 상에는 존재하지 않지만 가상의 라우팅 그룹을 만든다고 생각하면 된다.
사용하는 방법으로는 (그룹명) 형식으로 폴더를 만들어주면 된다.
위와 같은 경우에서는 [(shop)/account, (shop)/cart, /checkout ] 방식으로 구현할 수 있을 것이다.
그리고 (shop) 폴더 아래에 layout 파일을 만들어서 공통 UI를 만들면 가상 그룹 안에 해당하는 페이지들에겐
공통 UI를 렌더링할 수 있게 된다.
'Next.js > 실험실' 카테고리의 다른 글
| Next.js metadata (1) | 2024.07.10 |
|---|---|
| Next.js Loading.js & Suspense (1) | 2024.07.07 |
| Next.js Atomic Design Pattern 그 모시깽한 모시깽 (1) | 2024.06.30 |
| not-found와 layout (1) | 2024.06.19 |
| 포괄 검색어로 홈페이지 노출시키기 (2) | 2024.06.09 |
