Next.js 환경으로 프로젝트를 진행할 때 React의 ssr버전이라고 생각했지만 생각보다 많은 고전을 경험하고 있다.
not-found 처리부터 시작해서 client, server 컴포넌트의 모시깽한 관계...

Atomic Design Pattern에 빠져있는 지금 Next.js에서 어떤 방법으로하면 잘 사용할 수 있을지 고민해봤다.
개발 환경 개요.
글쓴이가 사용(?)하던 디자인 패턴은 Container Presenter 패턴을 시작으로 Compound 패턴 그리고 현재
Atomic 패턴으로 왔다. 초기 디자인 패턴이라는 것은 하나의 개발 환경에 무조건 하나의 디자인 패턴을 사용해야 한다는 강박이 있었다.
그러다보니 지금까지도 개발하면서 충분히 만족할 수 없는 개발 환경을 구성하게 된 것 같다.
아직 3년차정도 밖에 되지 않는 개발자이지만 이런 강박적인 생각이 개발 환경 적립에 악영향을 줬다고 생각된다.
Atomic Design 패턴으로 만들면서 특정 컴포넌트는 Compound 패턴을 사용하고
비즈니스 로직은 Custom Hook을 쓰면 되는게 아닐까?
이런 생각이 아에 없던 것은 아니다. 의식하고 개발한 것은 아니지만 로직은 Custom Hook을 사용해 작업하고 있었다. 이것을 본격적으로 개발에 도입할 생각이다.
지금까지의 Atomic Design Pattern

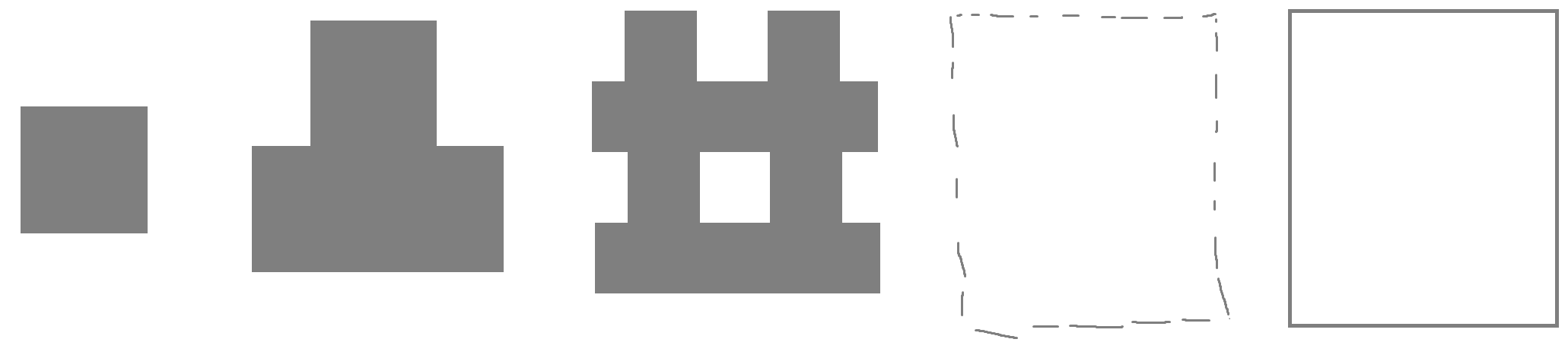
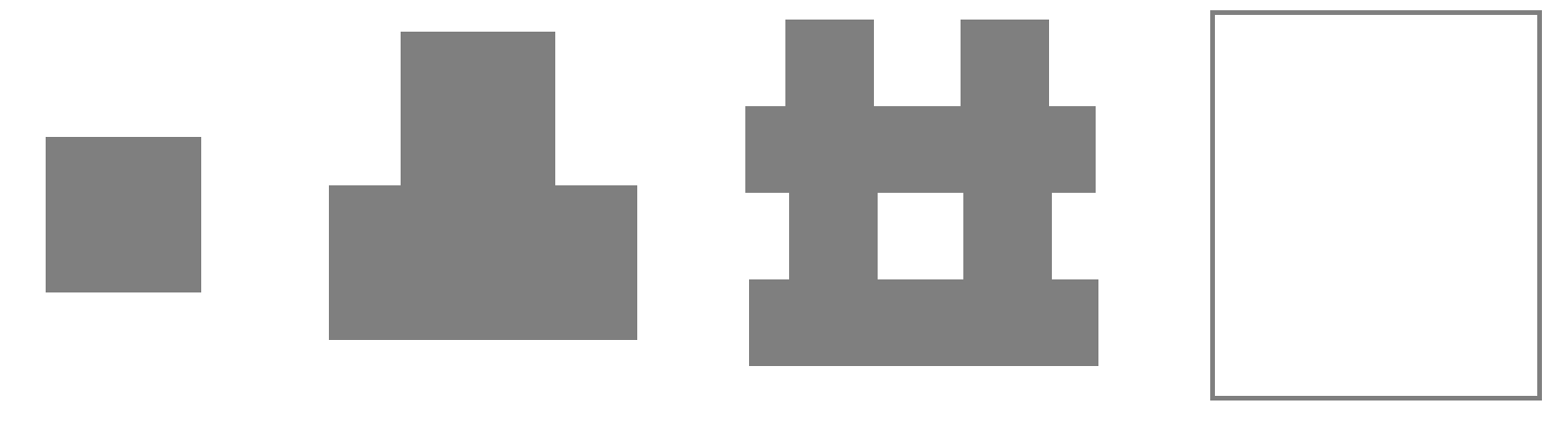
Atomic Design Pattern은 Atom, Molecules, Organisms, Template, Page로 구성된 디자인 패턴이다.
하지만 React 환경에서는 Template의 역할이 그렇게 필요한가 싶어서 개발 환경을 구성할 때 제외했다.

Page 단계에서 Atom, Molecules, Organisms을 불러와서 작업을 하더라도 기능상 문제가 없고
Organisms 단계에서 하는 것과 크게 차이가 없다고 생각했기 때문이다.
작은 프로젝트나 테스트 개발 환경에서는 전혀 문제가 없다고 생각해서 이 플로우로 유지하려고 했다.
그렇게 몇개의 크고 작은 프로젝트를 경험했는데 많은 것을 느꼈다.
그 중 가장 큰 것은 다음과 같다 :

Organisms이 많아도 너무 많은 것이다.
냉정하게 말하면 프로젝트를 진행하면서 컴포넌트의 구분이 제대로 되지 않았던 것도 문제가 있었다.
프로젝트에 Organisms이 20개가 넘어가게 된 것이다.
또한 개발하다보니 Organisms은 정의상 Molecules 또는 Atoms만 올 수 있는데, Organisms의 요소로 사용되는
컴포넌트로 Molecules를 포함하고 있어서 Organisms으로 만들어야 했다.
CommentList라는 컴포넌트가 Organisms으로 구성되어 있다면, CommentItem 컴포넌트 역시 Organisms으로
구성되게 되었다.
결국 CommentList에서 CommentItem을 호출하기 때문에 Organisms에서 Organisms을 호출하는 방식이 되었다.
곰곰히 생각해보니 컴포넌트 구분도 당연 근본적인 문제이지만 Template이 없어서 최대한 많은 유형을 Organisms에 담으려고 하다보니 발생한 문제라고 생각이 들었다.
또한 Next.js는 Server Components와 Client Components가 존재한다.
Server Componenets는 주로 ssr과 같은 기능을 할 때 사용하는데, Server Components에서 Client Components로 event를 넘겨줄 수 없다.
Server Components는 서버에서 렌더링되고, Client 컴포넌트는 포함되지 않기 때문이다.
클라이언트에 실행되는 함수나 이벤트 핸들러를 전달하려면 따로 분리해야 한다.
이 중간 다리를 Template이 해줄 수 있는게 아닐까?
이렇게 생각하니 [ 흔히 보이는 아토믹 패턴 이미지 ] 에서 Template을 Data가 들어오기 전 UI로 선정한 이유를
알 것 같다는 생각이 들었다.
정리.
주절주절 작성했지만 이것도 새로운 프로젝트를 진행하면서 경험이 필요할 것 같다.
제일 처음 작업한 프로젝트와 현재 프로젝트를 비교하면 당연히 현재 프로젝트가 훨씬 작업하기 편한 환경은 맞다.
너무 우울우울하게 생각하지 말고 경험이 중요한 이유라고 생각하고 계속 발전할 생각이다.
'Next.js > 실험실' 카테고리의 다른 글
| Next.js Loading.js & Suspense (1) | 2024.07.07 |
|---|---|
| Next.js Layout.js (1) | 2024.07.04 |
| not-found와 layout (1) | 2024.06.19 |
| 포괄 검색어로 홈페이지 노출시키기 (2) | 2024.06.09 |
| NextJS 근본적인 여정 (1) | 2024.06.02 |