React에서는 React Router Dom, Next에서는 next/navigation 을 사용해서 주소와 관련된 처리를 한다.
프론트엔드 작업을 하면서 History 관련 코드를 직접 사용하는 경우는 많이 없다.
그럼 History을 잊어도 상관 없을까?
하지만 골수까지 뽑아먹어야 될테니 History에 뽑아먹을 게 있는지 알아보려고 한다.
History
브라우저의 세션 기록, 즉 현재 페이지를 불러온 탭 또는 프레임의 방문 기록을 조작할 수 있는 방법을 제공합니다.
설명을 보면 심상치 않은 복잡한 기능이 가능할 것 같다.
방문 기록을 조작한다면 들어오지 않은 페이지를 들어왔던 것처럼 변경도 할 수 있는건가?
속성
length
세션 기록의 길이를 나타내는 정수를 반환한다.
여기서 말하는 세션 기록이 뭘까? 말 그대로 사용자가 방문한 페이지의 기록을 의미한다.
console.log(window.history.length);그동안 접근했던 페이지의 길이를 출력시킨다.
이때 세션의 최대 길이는 50을 넘길 수 없는 것을 확인할 수 있다.
그럼 세션에 기록이 50개까지만 되는걸까? 한번 테스트해봤다.
// ...
const router = createBrowserRouter([
{
path: "/",
element: <Main />,
},
{
path: "/1",
element: <First />,
},
{
path: "/2",
element: <Second />,
},
{
path: "/3",
element: <Third />,
},
{
path: "/4",
element: <Fourth />,
},
{
path: "/5",
element: <Fifth />,
},
]);
function App() {
return <RouterProvider router={router} />;
}
export default App;다소 무식한 방법이긴 하지만 제일 처음 [ / ]에서 시작해서 [ 1 ] => [ 2 ] => [ 3 ] => [ 4 ] => [ 5 ] => [ 1 ] ...
방식으로 루프가 돌게 작업을 하였다.

이렇게 50을 넘기고 뒤로가기를 했을 때 다시 [ / ] 경로로 이동하면 50개 이상을 저장하고 있는 것이고 그게 아니라면
오래된 순으로 지워진다.
scrollRestoration
기록 탐색 시 사용할 스크롤 위치 복원 기능의 기본값을 웹 애플리케이션이 지정할 수 있다.
스크롤 위치 복원 기능이 뒤로가기 등을 했을 때 이전 스크롤의 위치로 이동할지 말지를 나타내는 설정인 것 같다.
다른 페이지로 이동했을 때 스크롤을 상단으로 올리거나 현재 위치를 유지하는 것은 생각해봤는데
뒤로 이동했을 때 스크롤 위치를 복구시키지 않는 것이 필요한지 모르겠다.
사용할 수 있는 값으론 auto와 manual 가 있다.
- auto : 페이지 내에서 사용자의 스크롤이 위치했던 장소로 복구한다.
- manual : 스크롤을 복구하지 않는다.

state
현 history에 해당하는 state 값을 나타낸다.
현 history에 위치한 값이라고 한다.
이 값은 pushState 또는 replaceState를 사용할 때까지 null 값을 가진다고 한다.

html 코드에서 바로 script 태그를 사용해서 state를 확인해보니 실제로 null이 나오는 것을 확인했다.
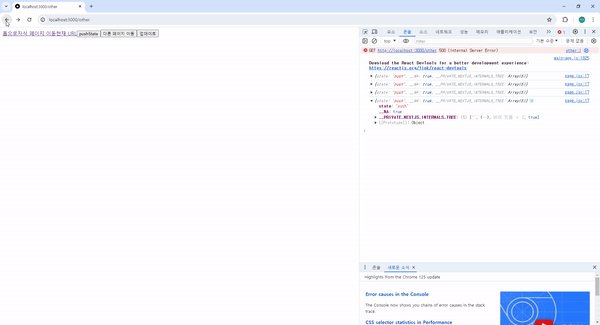
하지만 next.js에서는 자체적인 처리가 있어서 그런지 아래와 같은 값이 존재했다.

nextjs에서의 라우팅이 history를 기반으로 동작하기 때문에 기본적으로 설정이 있는 것 같다.
자식으로 내려가면 내려갈수록 tree가 쌓여간다.
메서드
pushState
브라우저의 세션 기록 스택에 항목을 추가합니다.
사실 이걸 위해서 history api를 알아봤다고 해도 과언이 아니다. ㅋㅋ
브라우저에 세션 기록 스택에 추가할 수 있는 기능이라면 앞서 공부했던 funnel pattern에서 함께
사용하면 뒤로가기를 하는 경우 스택을 바로 업데이트가 가능하지 않을까?
우선 사용항법을 간단하게 알아보면
history.pushState(state, unused, url)
- state
- pushState에 의해 생성되며 새로운 기록 항목과 관련된 JavaScript 객체이다.
- 빈 객체라도 전달해야 하긴 하지만 말 그대로 빈 객체를 넘겨도 상관없다.
- 넘긴다면 해당 페이지에서 state 값을 가져 올 수 있다.
- unused
- 역사적인 이유로 존재해서 생략될 수 있다.
- 언제든 사라질 수 있으므로 빈 문자열을 전달하는 것을 추천한다.
- 원래의 목적은 페이지의 제목을 변경하기 위해서 사용될 계획이었다.
하지만 브라우저마다 호환성을 유지하는 것이 어렵기 때문에 대부분의 브라우저에서 무시한다.
- url ( 선택 )
- 새로운 기록 항목의 URL이다.
- URL은 절대 경로일 필요는 없으며, 상대 경로인 경우 현재 URL을 기준으로 동작한다.
- 새로운 URL은 현재 URL과 같은 출처여야 한다.

pustState를 사용한 만큼 경로가 추가되어서 뒤로가기 시 누른 수만큼 뒤로가기를 해야지
뒤로 이동이 가능하다.
이걸 활용하면 같은 페이지라도 뒤로가기를 하면 같은 페이지의 다른 화면을 보여줄 때 사용하면 좋을 것 같다.
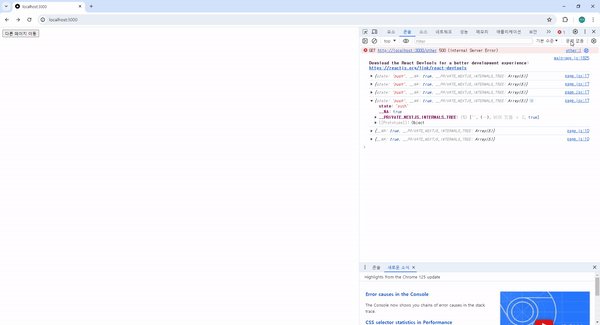
replaceState
현재 history를 수정해 메소드의 매개 변수에 전달 된 stateObj, title, URL로 대체합니다.
앞선 pushState가 현재 화면을 유지한 상태로 state를 업데이트 시켜줬다면 replaceState는 그쪽으로
이동시켜주기도 하는 기능이 아닐까?
history.replaceState(stateObj, unused, url);
- stateObj
- replaceState에 전달된 history 항목과 연관된 JavaScript 객체이다.
- pushState와 동일하게 빈 객체라도 상관없다.
- unused
- 역사적인 이유로 존재해서 생략될 수 있다.
- 언제든지 사라질 수 있다.
- url ( 선택 )
- 새로운 URL 경로이다.
- 새 URL은 현재 URL과 동일한 출처를 가지고 있어야 하고 그렇지 않다면 예외가 발생한다.

기능을 확인해보니 실제로 그쪽으로 이동? 시켜주는 기능이라기보단 ( 사실 그게 가능할리가... Next.js 환경에서.. )
redirect 기능이라고 생각하면 될 것 같다.
pushState와 다르게 replaceState로 이동하면 뒤로가기 시 replaceState를 한 곳으로 이동하는게 아닌
이전 URL로 이동하는 것을 볼 수 있다.
현재 URL을 replaceState에 넣은 URL로 스택을 바꾸는 것 같다.
그외 짜바리인 back, forward, go 같은 녀석들은 제외하겠다. ㅋㅋㅋ
'JavaScript' 카테고리의 다른 글
| JavaScript defer & async (2) | 2024.06.27 |
|---|---|
| JavaScript 전역변수 (2) | 2024.06.22 |
| DOM Script (2) | 2024.05.15 |
| [JavaScript] && 과 ? 차이 (1) | 2023.11.26 |
| [JavaScript] 자꾸 까먹는 e.preventDefault & e.stopPropagation (2) | 2023.11.11 |