DOM을 사용하는 경우는 React를 사용하면서 많이 줄어들었다.
하지만 특정 애니메이션 등을 작업하기 위해서 State 등을 사용할 수 있겠지만 Ref를 사용해서 DOM을 변경하는 것도
하나의 방법이다.
즉, React를 사용하면서 Ref를 사용한 DOM 스크립트를 사용할 수 있는데, 사용하는 경우가 적다보니 자주 사용하는
명령어 외엔 어떤게 있는지 모르는 경우가 있어 정리를 해보자
DOM 선택하기
<body>
<div class="elements element1"></div>
<div class="elements element2"></div>
<div class="elements element3"></div>
</body>
const el = document.querySelector(".element2")
가운데에 있는 요소를 가지고 오기 위해서는 querySelector를 사용하면 간단하게 가지고 올 수 있다.
document.getElementById 같은 방식으로 가지고 오는 것이 더 익숙한 사람도 있겠지만 querySelector를 사용하면
다양한 선택된 요소를 가지고 올 수 있다.
document.querySelector("선택요소");
선택 요소에는 특정 클래스를 가지고 오고 싶다면 [ .클래스명 ] 으로 가져올 수 있고 특정 id는 [ #id명 ] 으로 가져온다.
css에서 스타일을 주기 위해서 선택하는 방식을 그대로 사용하면 된다.
css 선택자와 동일한 방식으로 사용한다는 것이 단순 클래스나 id의 호출 방법 뿐만 아니라
document.querySelector(".elements:nth-child(2)");
가상 클래스 선택자도 사용해서 가지고 올 수 있다.
한번에 여러 개의 요소를 가지고 오고 싶은 경우가 있을텐데 이것 역시 간단하게 가능하다 :
<body>
<div class="elements element1"></div>
<div class="elements element2"></div>
<div class="elements element3"></div>
</body>
const els = document.querySelectorAll(".elements")
querySelectorAll 함수를 통해서 가져올 수 있다.
사용하는 방법은 querySelector와 동일하고 결과 값을 배열로 넘겨 받을 수 있다.
속성 넣기 & 가져오기
html은 속성을 넣어주고 해당 속성을 가지고 올 수 있다. 이때 data- 키워드는 표준 커스텀 속성이다.
data-index, data-id 등 data- 형식으로 식작하면 어떤 속성이든 필요에 따라 임의로 추가할 수 있다.
이런 값을 JavaScript에서나 CSS에서 가지고 올 수 있다.
이러한 속성을 JavaScript에서 임의로 넣어주고 가지고 올 수 있다.
<body>
<div class="elements element1"></div>
<div class="elements element2"></div>
<div class="elements element3"></div>
</body>
const el1 = document.querySelector(".element1");
el1.setAttribute("data-id", 123);
첫번째 요소를 querySelector를 통해서 가져오고 setAttribute를 활용해서 data-id 속성을 추가해줬다.

실제로 홈페이지에서 개발자도구를 활용해서 보면 data-id가 들어가 있는 것을 확인할 수 있다.
이렇게 동적으로 속성을 넣어주는 것은 알겠고 해당 값을 어떻게 가지고 올까?
<body>
<div class="elements element1"></div>
<div class="elements element2"></div>
<div class="elements element3"></div>
</body>
const el1 = document.querySelector(".element1");
el1.setAttribute("data-id", 123);
console.log(el1.getAttribute("data-id")); // 123
getAttribute를 사용하면 설정해둔 값을 바로 가지고 올 수 있다.
dataset
setAttribute 와 getAttribute 말고 다른 방법으로 data를 설정해주는 방법이 있는데, dataset이다.
data- 키워드 없이 속성을 넣어줄 수 있는 객체이다.
<body>
<div class="elements element1"></div>
<div class="elements element2"></div>
<div class="elements element3"></div>
</body>
const el1 = document.querySelector(".element1");
el1.dataset.id = 123;
console.log(el1.dataset.id); // 123
dataset 객체를 사용하면 자동으로 data- 키워드가 들어가는 커스텀 속성을 설정해줄 수 있다.
하지만 dataset 속성은 IE 같이 옛날 브라우저에서는 동작하지 않기 때문에 해당 브라우저에서도 동작하려면
setAttribute와 getAttribute를 사용해서 처리해야한다.
※ IE edge는 정상적으로 지원을 한다.
요소 추가 및 삭제하기
자바스크립트만으로 특정 요소를 만들어주고 내부 값을 설정하고 html에 반영할 수 있다.
const pEl = document.createElement('p');
pEl.innerHTML = "안녕하세요";
const body = document.querySelector("body");
body.appendChild(pEl);
특정 요소를 만드는 방법은 document.createElement 함수를 사용해서 만들 수 있다.
p 태그 말고도 일반적인 html 태그는 모두 만들 수 있다.
내부에 값을 주기 위해서는 innerHTML 속성에 값을 넣어주면 되는데 예시처럼 문자열만 넣을 수 있는게 아닌
pEl.innerHTML = "화이팅<span>!!</span>"
태그를 포함한 문자를 넣어도 자식 요소로 해당 태그를 추가해준다.
만들어준 태그를 특정 요소의 자식으로 넣어줄때는 appendChild 속성을 사용하면 된다.

추가하는 요소만 있는 것이 아니라 당연히 삭제하는 방법도 존재한다.
appendChild와 유사한 방식의 removeChild를 사용하면 바로 삭제할 수 있다.
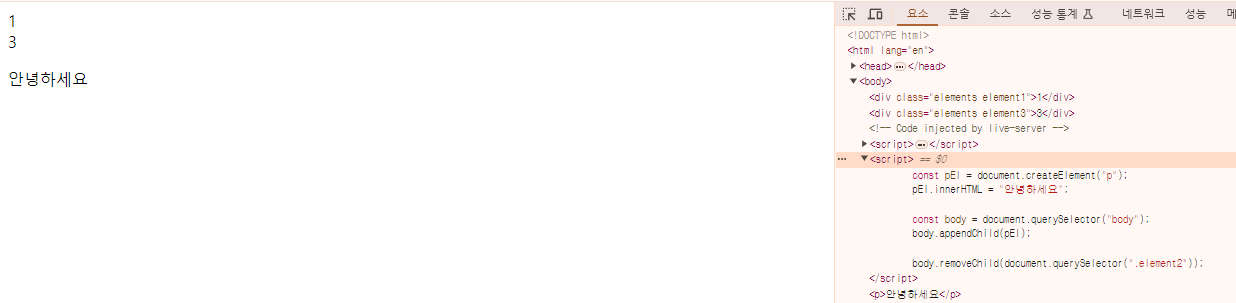
const pEl = document.createElement("p");
pEl.innerHTML = "안녕하세요";
const body = document.querySelector("body");
body.appendChild(pEl);
body.removeChild(document.querySelector(".element2"));
두 번째 요소를 삭제하기 위해서 document.querySelector를 사용해서 2번째 요소를 불러냈다.
그리고 removeChild 속성을 사용해서 삭제를 진행했다.

클래스 추가 및 삭제하기
요소를 만들고 추가하고 지웠다면 이번에는 요소의 클래스를 추가하고 지워주는 방법을 알아보자.
<body>
<div class="elements element1">1</div>
<div class="elements element2">2</div>
<div class="elements element3">3</div>
</body>
const el2 = document.querySelector(".element2");
el2.classList.add("spacial");
el2.classList.remove("spacial");
classList 객체의 add 함수를 통해서 요소의 클래스를 추가할 수 있다.
마찬가지로 remove 함수를 사용하면 특정 클래스를 지워줄 수 있다.
add와 remove로도 모든 기능을 다 만들 수 있지만 편의성을 지원하는 속성도 존재한다.
만약에 버튼을 눌렀을 때 spacial class가 들어가고 다시 눌렀을 때 지워져야 한다면 클래스 리스트의 배열을 확인하고
있으면 remove 없으면 add를 해주면 꽤나 귀찮다.
<body>
<div class="elements element1">1</div>
<div class="elements element2">2</div>
<div class="elements element3">3</div>
</body>
const el2 = document.querySelector(".element2");
el2.classList.toggle("spacial");
이것을 toggle 속성을 사용하면 없으면 추가해주고 있으면 지워주는 기능을 제공해준다.
'JavaScript' 카테고리의 다른 글
| JavaScript 전역변수 (2) | 2024.06.22 |
|---|---|
| History 그거 완전 퇴물 아니냐? (1) | 2024.06.12 |
| [JavaScript] && 과 ? 차이 (1) | 2023.11.26 |
| [JavaScript] 자꾸 까먹는 e.preventDefault & e.stopPropagation (2) | 2023.11.11 |
| [JavaScript] ?, ! (2) | 2023.10.07 |
