Scope Chain ( 스코프 체인 )
현재 실행되고 있는 위치에 필요한 값이 있는지 확인하고 없다면 상위 스코프를 찾아 올라가는 과정을 스코프 체인이라고 한다.
function aaa(){
banana = 3
console.log(banana)
}
aaa();위 코드가 브라우저상에서 어떻게 실행될까?
자세하게 알아보기 위해서는 개발자 도구의 source를 통해서 확인이 가능하다.

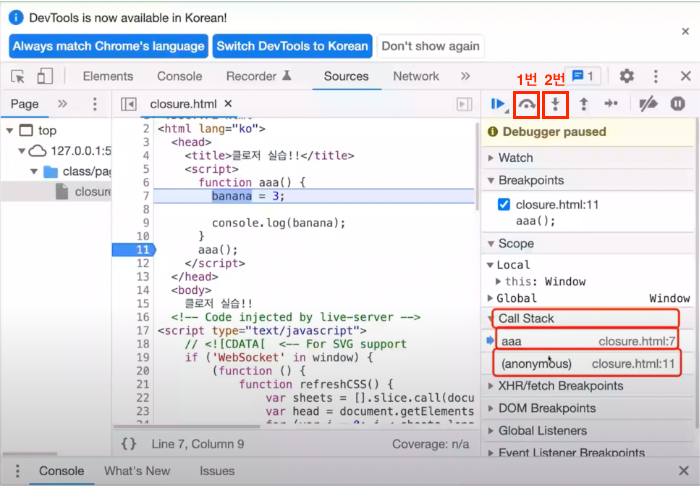
먼저 실행해야 하는 곳에 브레이크 포인트 ( 11번 라인 )를 걸어둔다.
브레이크 포인트는 코드가 빠르게 실행되다가 멈추고 싶은 코드에서 멈추게 할 수 있는 기능이다.
1번 버튼은 실행하지 않고 뛰어넘는 것이고, 2번 버튼은 실행 과정을 하나하나 살펴볼 수 있다.
aaa 함수에 브레이크 포인트를 걸어두고 함수 안으로 들어오면 Call Stack에 aaa 함수가 쌓여있다.

const 나 let으로 변수를 할당해준 것이 아닌 전역의 banana를 3으로 값을 할당했기 때문에 스코프의 글로벌 부분에 할당된 것을 확인할 수 있다.
여기서 알 수 있는 것은 local에 banana가 있다면 local의 banana를 가지고 와서 scrope에 나타내겠지만 없었기 때문에 글로벌까지 올라간 것이다.
이런 과정을 스코프 체인이라고 한다.
Closure ( 클로저 )
function aaa(){
const apple = 10
function bbb(){
console.log(apple)
}
bbb()
}
aaa();코드를 살짝 변형해서 다시 실행 과정을 살펴보자.
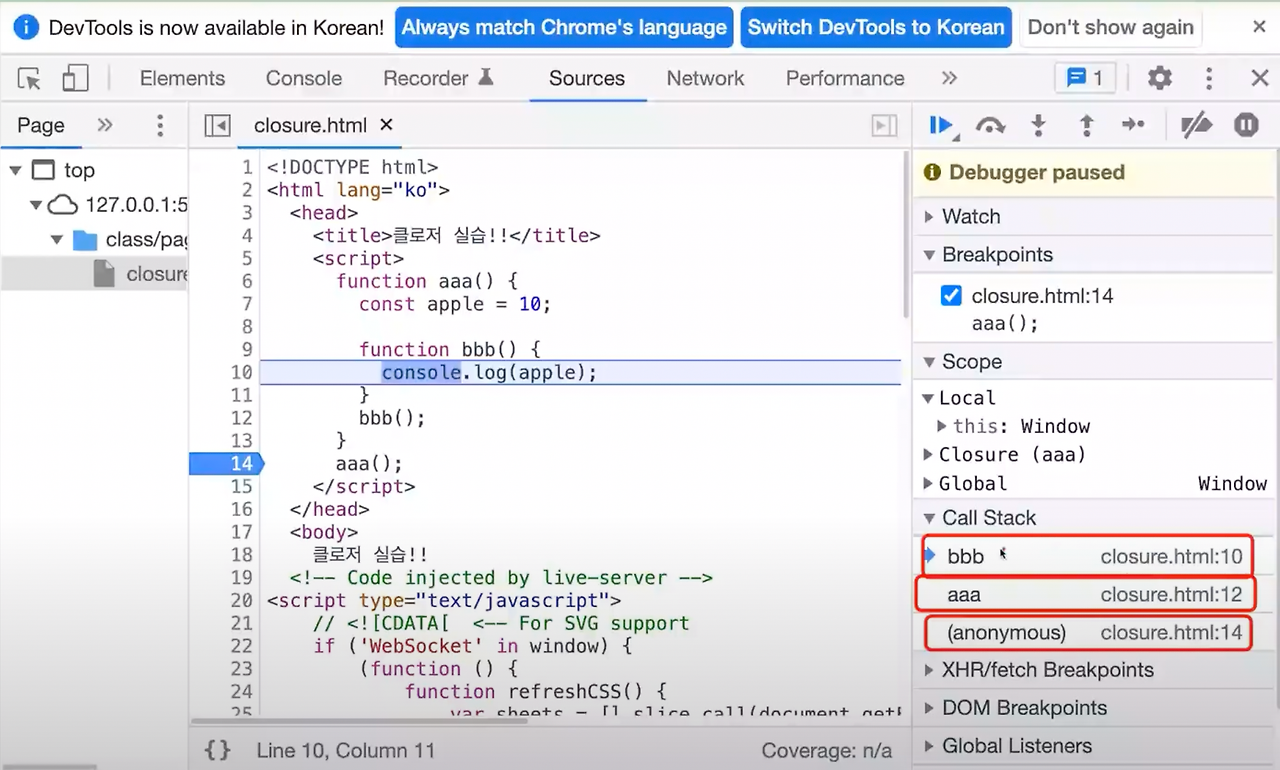
브레이크 포인트는 마찬가지로 aaa 함수에 걸어두고 실행하면 된다.

함수 안으로 들어오면 Call Stack에 aaa와 bbb가 생성된 것을 볼 수 있다.
현재 bbb 함수 안으로 들어왔기 때문에 Local은 bbb 함수를 의미한다.
여기서 apple이라는 변수를 콘솔로 확인하려고 하지만 bbb 안에는 apple이라는 변수가 없다.
그렇기 때문에 자바스크립트는 apple이라는 변수를 찾기 위해서 상위 스코프로 올라간다
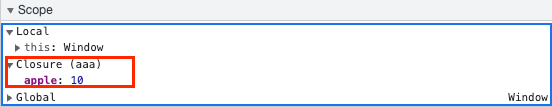
이때, 처음 보게되는 Closure가 생겨있다.

내부를 열어보면 apple: 10이라고 적혀있는 것을 확인할 수 있다.
즉, bbb함수 스코프 안에 apple이라는 변수가 없어서 aaa라는 상위 함수의 스코프로 찾아 올라가 apple 변수를 찾게 되었다. aaa 함수는 bbb의 closure가 되며 bbb가 apple을 찾아 올라갈 수 있었던 이유는 실행 컨텍스트가 외부 환경 요소를 수집하기 때문이다.
여기서 클로저는 해당 함수가 선언된 스코프를 둘러싼 상위 함수 환경이 된다.
bbb 함수가 aaa 함수 스코프로 올라가는 과정에서 앞서 알게된 스코프 체인이 일어난다.
HOF ( Higher Order Function )
function aaa(){
console.log("저는 aaa예요")
return function bbb(){
console.log("저는 bbb예요")
}
}위 코드의 결과는 무엇일까?
"저는 aaa예요"만 출력이 되고 반환 값으로 bbb 함수가 있을 것이다.
여기서 "저는 bbb예요"를 출력하려면 어떻게 해야할까?
"저는 bbb예요"를 출력하려면 당연하게도 bbb 함수를 호출해야 콘솔에 출력이 될 것이다.
bbb 함수까지 실행하는 방법은 aaa()()로 사용하면 된다.
// 함수 선언식
function aaa(apple){
return function bbb(banana){
console.log(banana)
console.log(apple)
}
}
aaa(2)(3)
// 실행 결과
// 2 => aaa에 넣은 인자값
// 3 => bbb에 넣은 인자값각 변수를 함수의 파라미터로 넘기게 되면, 실행 시 넘겨준 인자값으로 콘솔이 출력되게 된다.
bbb에 apple이 없음에도 출력이 되는 이유는 클로저 때문이다. 위 함수를 화살표 함수로도 바꿀 수 있다.
const aaa = (apple)=>(banana)=>{
console.log(apple)
console.log(banana)
}
aaa(2)(3)
'JavaScript' 카테고리의 다른 글
| Callback Queue, Task Queue (1) | 2024.11.06 |
|---|---|
| JavaScript Engine (1) | 2024.10.30 |
| RequestAnimationFrame (6) | 2024.10.12 |
| Transition & Animation 이벤트 (3) | 2024.10.09 |
| 스크롤 위치에 따른 오브젝트 조작 (1) | 2024.09.29 |
