모든 리액트 컴포넌트는 라이프사이클이 존재한다.
프로젝트를 진행하다 보면 컴포넌트를 처음으로 렌더링 할 때 어떤 작업을 처리해야 하거나
컴포넌트를 업데이트하기 전후로 어떤 작업을 처리해야 할 수도 있고, 불필요한 업데이트를 방지할
필요가 있을 수 있다.
바로바로 이때! 라이프사이클 메서드를 사용한다.
이러한 라이프사이클 메서드는 클래스형 메서드에서만 사용이 가능하고 함수형은 Hook으로 작업!
라이프사이클 메서드의 종류는 총 아홉 가지로, Will 접두사가 붙은 메서드는 어떤 작업을 하기 전,
Did 접두사는 어떤 작업을 작업한 후 실행되는 메서드이다!!
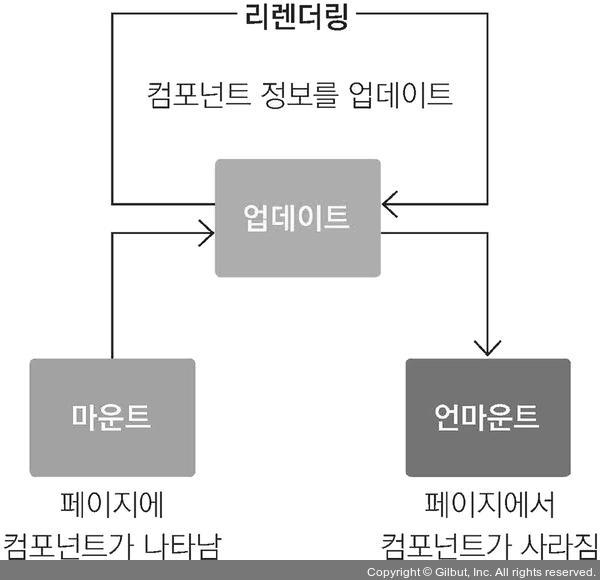
라이프 사이클은 또 3가지, 마운트, 업데이트, 언마운트 카테고리로 나눈다.

마운트
DOM이 생성되고 웹 브라우저상에 나타나는 것을 마운트(mount)라고 한다.
이때 순서대로 호출되는 메서드는 다음과 같다.
- constructor : 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
- getDerivedStateFromProps : props에 있는 값을 state에 넣을 때 사용하는 메서드
- render : 준비한 UI를 렌더링 하는 메서드
- componentDidMount : 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
업데이트
컴포넌트는 4가지 경우에 업데이트를 한다!
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리 렌더링 될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
위 경우 다음 메서드를 순서대로 호출한다.
- getDerivedStateFromProps : 마운트 과정에서도 호출되며, 업데이트가 시작하기 전에도 호출
- shouldComponentUpdate : 컴포넌트가 리 렌더링을 할지 말지 결정하는 메서드이다.
- true 혹은 false를 반환하며, true 일 땐 라이프사이클을 계속 수행 false일 때는 작업을 중지한다.
- render : 컴포넌트를 리 렌더링 한다.
- getSnapshotBeforeUpdate : 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드
- componentDidUpdate : 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드
언마운트
마운트의 반대 과정, 즉 컴포넌트를 DOM에서 제거하는 것을 언마운트(unmount)라고 한다.
- componentWillUnmount : 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출
라이프 사이클 메서드 살펴보기!
render()
render() {... }
render 메서드는 컴포넌트 모양새를 정의한다. 라이프 사이클의 유일한 필수 메서드이다.
메서드 안에서 this.state와 this.props에 접근할 수 있으며, 리액트 요소를 반환한다.
주의할 점으로 메서드 안에서 setState를 사용하면 안 되며, 브라우저의 DOM에 접근해서도 안 된다.
DOM 정보를 가져오거나 state에 변화를 줄 때는 componentDidMount에서 처리해야 한다.
constructor()
constructor(props) {... }
컴포넌트의 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행된다.
이 메서드에서 초기 state를 정할 수 있다.
getDerivedStateFromProps()
리액트 v16.3 이후에 새로 만든 라이프사이클 메서드이다. props로 받아온 값을 state에 동기화하는
용도로 사용하며, 컴포넌트가 마운트 될 때와 업데이트될 때 호출된다.
static getDerivedStateFromProps(nextProps, prevState) {
if(nextProps.value !== prevState.value) { // 조건에 따라 특정 값 동기화
return {value : nextProps.value};
}
return null; // state를 변경할 필요가 없다면 null 반환
}
componentDidMount()
componentDidMount() {... }
컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행된다.
이 안에 다른 자바스크립트 라이브러리 또는 프레임워크의 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 작업을 처리한다.
shouldComponentUpdate()
shouldComponentUpdate(nextProps, nextState) {... }
props 또는 state를 변경했을 때, 리 렌더링을 시작할지 여부를 지정하는 메서드이다.
이 메서드에서는 반드시 true 또는 false를 반환해야 한다.
컴포넌트를 만들 때 이 메서드를 따로 생성하지 않으면 기본적으로 언제나 true 값을 반환한다.
만약 false 값을 반환하면 업데이트 과정은 여기서 중지된다.
메서드 안에서 현재 props와 state는 this.props와 this.state로 접근하고,
새로 설정될 state 또는 props는 nextState, nextProps로 접근한다.
성능을 최적화할 때, 상황에 맞는 알고리즘을 작성하여 리 렌더링을 방지할 때는 false를 반환한다.
getSnapshotBeforeUpdate()
리액트 v16.3 이후 만든 메서드이다. 이 메서드는 render에서 만들어진 결과물이 브라우저에 실제
반영되기 직전에 호출된다.
이 메서드에서 반환하는 값은 compoenetDidUpdate에서 세 번째 파라미터인 snapshot 값으로
전달받을 수 있다.
주로 업데이트하기 직전의 값을 참고할 일이 있을 때 활용된다. (예 : 스크롤바 위치 유지)
getSnapshotBeforeUpdate(prevProps, prevState) {
if(prevState.array !== this.state.array) {
const {scrollTop, scrollHeight} = this.list
return {scrollTop, scrollHeight};
}
}
comporentDidUpdate()
componentDidUpdate(prevProps, prevState, snapshot) {... }
리 렌더링을 완료한 후에 실행된다. 업데이트가 끝난 직후이므로, DOM 관련 처리를 해도 무방하다.
여기서는 prevProps 또는 prevState를 사용하여 컴포넌트가 이전에 가졌던 데이터에 접근 가능!
또 getSnapshotBeforeUpdate에서 반환한 값이 있다면 snapshot 값으로 전달받을 수 있다.
componentWillUnmount()
componentWillUnmount() {... }
컴포넌트 DOM에서 제거할 때 실행된다. componentDidMount에서 등록한 이벤트, 타이머,
직접 생성한 DOM이 있다면 여기서 제거 작업을 해야 한다.
componentDidCatch()
componentDidCatch 메서드는 리액트 v16에서 새롭게 도입되었으며, 컴포넌트 렌더링 도중에
에러가 발생했을 때 애플리케이션이 먹통 되지 않고 오류 UI를 보여 줄 수 있게 해 준다.
componentDidCatch(error, info) {
this.setState({
error: true
});
console.log({error , info});
}
여기서 error는 파라미터에 어떤 에러가 발생했는지 알려 주며, info 파라미터는 어디에 있는 코드가
오류가 발생 한지에 대한 정보를 보여준다.
단 이 컴포넌트는 자신에게 발생하는 에러를 잡아낼 수 없고 자신의 this.props.children으로
전달되는 컴포넌트에서 발생하는 에러만 잡아낼 수 있다.
'React > 이론' 카테고리의 다른 글
| [React] ref란? (0) | 2022.02.08 |
|---|---|
| [React] Hook (0) | 2022.02.08 |
| [React] JSX란? (0) | 2022.02.08 |
| [React] SPA(Single Page Application)란? (1) | 2022.02.08 |
| [React] 컴포넌트란? (0) | 2022.02.08 |
