반응형
0. 들어가면서
Webpack과 Babel을 사용한 프로젝트에서 html-webpack-plugin은 webpack이 html 파일을 읽어서 로드할 수 있도록
도와준다고 했다.
근데 이게 무슨 말일까?
여기서부터 시작된 의문이 ' 과연 이게 진짜 해당 기능을 하는 걸까? ', ' 사실 더 어썸 한 기능이 있는 것은 아닐까? ',
' 아에 다른 기능인가? ', ' 쓸모없는 기능일까? ' 등 별에 별 의문이 생겨서 한번 알아보게 되었다.
1. html-webpack-plugin ?
Custom Html
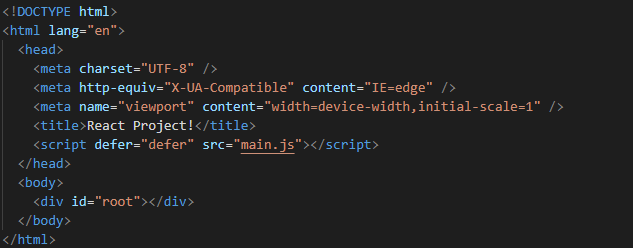
html-webpack-plugin은 webpack 번들을 제공하는 HTML 파일 생성을 단순화시켜준다.
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
...
module: {
...
plugins: [
new HtmlWebpackPlugin(),
],
};HtmlWebpackPlugin() 함수에 아무것도 주지 않게 될 경우 build 시 생성되는 index.html에는

위와 같이 만들어진다.
하지만 우리가 프로젝트를 build할 때, 예를 들어 특정 meta tag를 넣어야 한다. 혹은 favicon을 지정해야 한다. 또는
title을 임의로 지정해야할 경우가 생길 수 있다.
plugins: [
new HtmlWebpackPlugin({
template: "./public/index.html",
title: "Test Title",
meta: {
"X-UA-Compatible": {
"http-equiv": "X-UA-Compatible",
content: "IE=edge",
},
},
favicon: `favicon.svg`,
}),
],이 경우에 위와 같이 추가로 meta, title, favicon 등 옵션을 사용해서 index.html 파일에 넣어줄 수 있다.
Code Splitting
그 외에도 Code Splitting에서도 사용된다.
이 경우에는 추후에 Webpack Code Splitting 공부할 때 추가로 정리하겠다.
반응형
'React > 실험실' 카테고리의 다른 글
| [React] Babel (2) | 2022.04.04 |
|---|---|
| [React] Webpack 환경에서 환경변수 사용 (1) | 2022.03.29 |
| [React] Code Splitting (1) | 2022.03.24 |
| [React] webpack 과 babel로 프로젝트에 폰트 파일 적용하기 (0) | 2022.03.22 |
| [React] webpack 과 babel로 프로젝트 (1) | 2022.03.16 |