이번에는 React-Query를 사용하면서 일어날 수 있는 상황을 직접 테스트하고,
해당 상황에 전역 상태 관리가 필요할지, 필요 없다면 어떤 방식으로 처리할 지 공부하려고 한다.
전역 상태 관리를 사용하는 목적 중 하나가 서버의 데이터 요청을 처리하고 그것을 전역으로 관리하는
목적이였다.
근데 이것을 React Query를 사용하면 조회했던 데이터는 useQueryClient 를 사용해서
같은 트리에 있는 컴포넌트로 사용할 수 있게 된다.
그렇게 되면 전역 컴포넌트를 사용하는 경우가 많이 줄어들지 않을까? 생각한다.
로그인 유지하기
유저 정보를 가져온 다음 mypage로 이동 후 유저 정보를 useQueryClient로 조회하고,
새로고침 시 어떻게 되는가?
일반적으로 유저 정보를 로그인 후 가져오고 해당 데이터를 redux, recoil 등
전역 상태 관리로 저장하고 불러온다.
그리고 새로고침 시 가지고 있는 토큰, 또는 데이터를 비교해서 미리 받아온 다음
처리 한다.
User - BackEnd
// routes/user
var express = require("express");
var router = express.Router();
const userInfo = { name: "잉여", age: "369", job: "fish" };
router.get("/", function (req, res, next) {
res.cookie("user", "testCookie", {
httpOnly: true,
});
res.status(201).json(userInfo);
});
router.get("/check", function (req, res, next) {
const { user } = req.cookies;
console.log(user);
if (user) return res.status(201).json(userInfo);
else return res.status(400).send();
});
module.exports = router;먼저 백엔드 작업을 했다.
특별한 것은 없고 Login이 되었다는 가정으로 " /users " 으로 요청을 보내면 사용자 데이터를 넘긴다.
그리고 로그인 유지의 개념으로 cookie에 user에 testCookie를 넣어뒀다.
그리고 " /check " 에서는 cookie 비교 로직이 있다고 치고, 다시 사용자의 정보를 넘겨준다.
이것으로 로그인을 하고 로그인 유지를 위해 Cookie라는 개념을 사용하는 느낌의 코드를
만들었다.
App
// App.jsx
import { useQuery } from "react-query";
import axios from "axios";
import Router from "./pages/Router";
const checkUser = async () => {
const { data } = await axios.get("/users/check");
return data;
};
function App() {
useQuery("check", checkUser);
return <Router />;
}
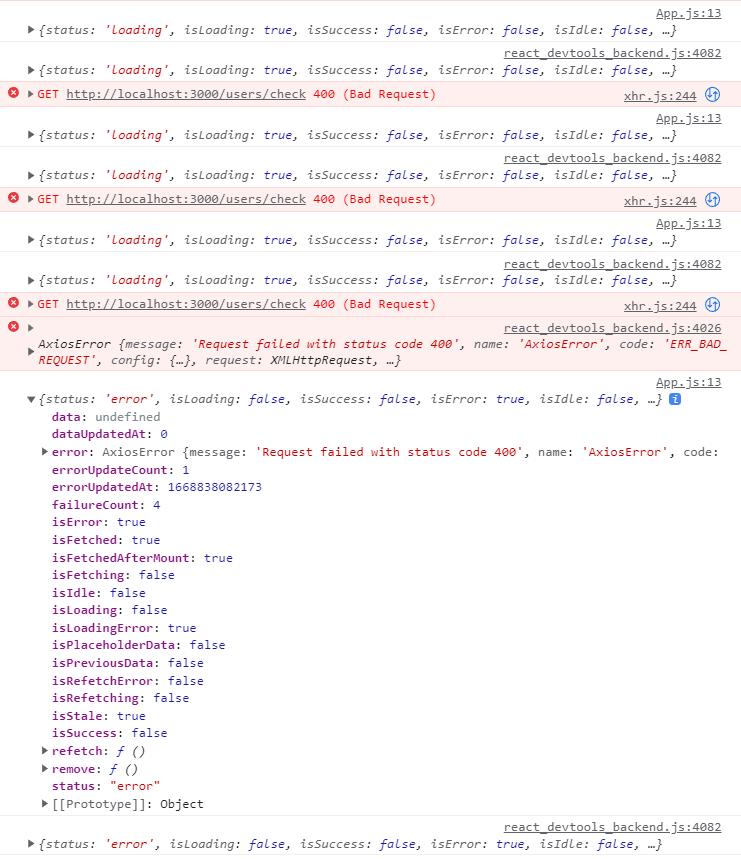
export default App;우선 App에서는 check 요청을 통해서 로그인 상태인지 확인한다.

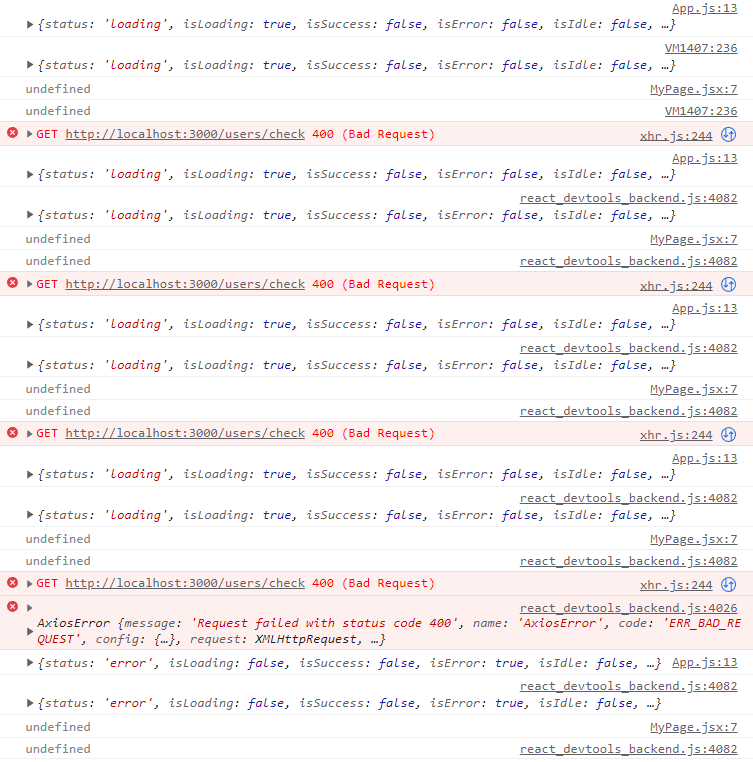
아직 로그인 요청을 하지 않았기 때문에 실패하더라도 3번 요청을 보내고
error 상태가 된다.
Main
// Main.jsx
import axios from "axios";
import { useQuery } from "react-query";
import { Link } from "react-router-dom";
const login = async () => {
const { data } = await axios.get("/users");
return data;
};
const Main = () => {
const user = useQuery("users", login);
console.log(user);
return (
<div>
<Link to={"/mypage"}>마이페이지 이동</Link>
</div>
);
};
export default Main;메인 화면으로 Login 요청을 하는 것 말곤 특별한 것은 없다.
그리고 페이지 이동을 위한 Link 태그를 만들었다.
MyPage
// MyPage.jsx
import { useQueryClient } from "react-query";
const MyPage = () => {
const client = useQueryClient();
const user = client.getQueryData("check");
console.log(user);
return <div>123</div>;
};
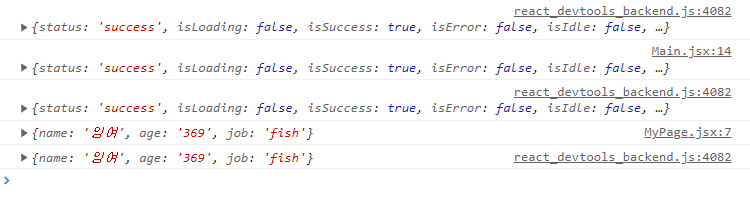
export default MyPage;MyPage에서는 따로 요청을 보내지 않고 App에서 사용한 check을 가져와서 데이터로 사용한다.

메인에서 페이지를 이동 시 MyPage에서 정상적으로 정보를 가져오는 것을 확인할 수 있다.

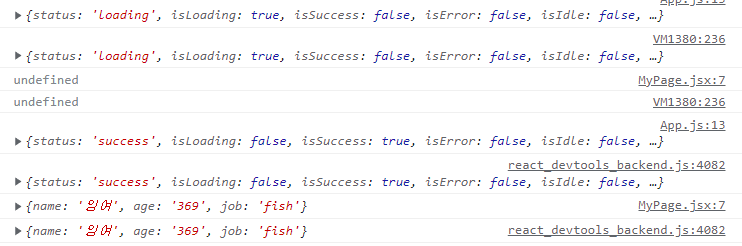
또한 새로고침을 해도 처음에는 " /check " 요청이 Loading 상태이기 때문에 undefined이지만
success인 경우 제대로 데이터가 받아와진다.

쿠키를 지우고 다시 요청 시 마찬가지로 error를 나타내고 undefined 상태가 되었다.
실제 서비스라면 status가 error이고 undefined라면 오류처리를 해주는 작업만 해주면
간단하게 로그인 유지 기능이 완료되었다고 생각한다.
'React > 실험실' 카테고리의 다른 글
| [React] MSW (0) | 2022.11.24 |
|---|---|
| [React] React-Query - QueryClient stale & cacheTime (0) | 2022.11.22 |
| [React] React-Query - 겉핥기 (0) | 2022.11.18 |
| [React] 벨로퍼트와 함께하는 React Testing - 자바스크립트 테스팅 기초 (0) | 2022.11.17 |
| [React] 벨로퍼트와 함께하는 React Testing - 개요 (0) | 2022.11.16 |