Flux?
Flux는 페이스북에서 클라이언트 사이드 웹 애플리케이션을 만들때 사용한
애플리케이션 아키텍쳐이다.
단방향 데이터 흐름을 활용해서 뷰 컴포넌트를 구성하는 리액트를 보충해주는 역할을 합니다.
구조와 데이터 흐름

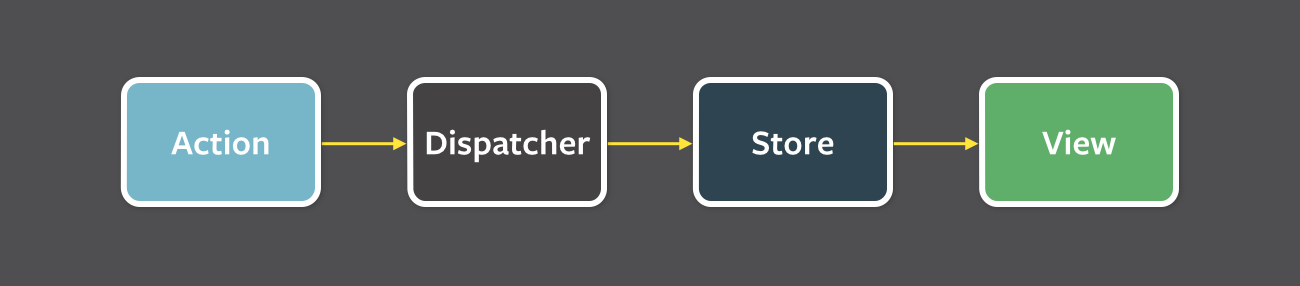
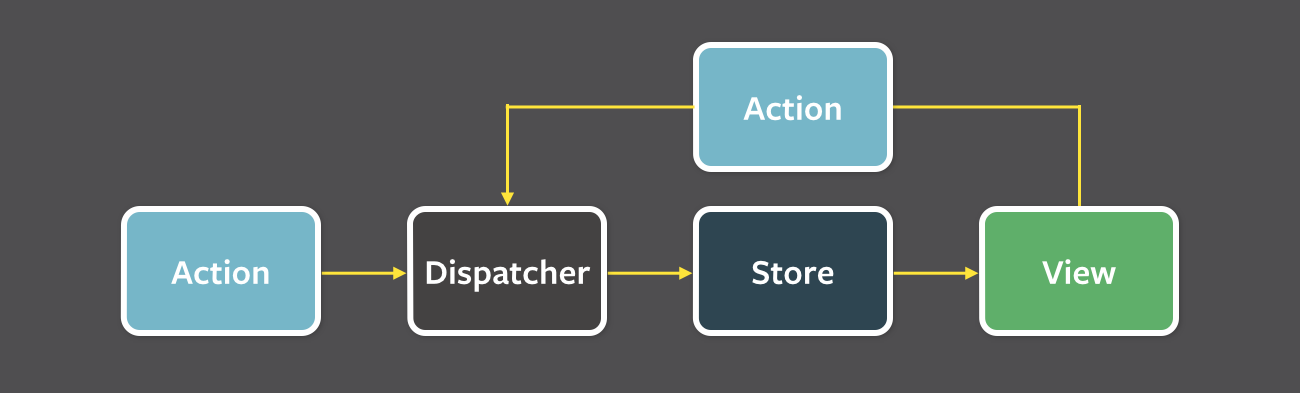
Flux에서의 데이터는 앞에서 말한 것처럼 단방향으로 흐른다.

view는 사용자의 상호작용에 따라 응답을 위해서 새로운 Action을 만들어서 다시 전파를 하게 된다.
이렇게보면 단방향(?)이라는 부분이 이해가 안될 수 있지만,
결국 Action은 대부분의 상황에서는 View의 사용자 상호작용으로 Action이 발생하게 된다.
모든 Action은 Dispatcher에게 가게 되는데, Dispatcher는 Store에 적용하기 위한
콜백을 실행한 다음 결과를 Store에 전달한다.
Store는 모든 변화를 감지해서 컴포넌트를 리렌더링을 하게 된다.
참고
https://facebook.github.io/flux/docs/in-depth-overview
In-Depth Overview | Flux
Flux is the application architecture that Facebook uses for building client-side web applications. It complements React's composable view components by utilizing a unidirectional data flow. It's more of a pattern rather than a formal framework, and you can
facebook.github.io
'React > 이론' 카테고리의 다른 글
| [React] Custom Hook (1) | 2022.10.22 |
|---|---|
| [React] Redux (1) | 2022.10.14 |
| [React] Redux - toolkit편 (1) | 2022.07.22 |
| [React] Redux - 기본편 (1) | 2022.07.21 |
| [React] MobX - 심화 (2) | 2022.05.05 |