DOM
앞서 브라우저의 렌더링 과정을 통해서 Repaint와 Reflow가 브라우저 렌더링 중 리소스를
가장 많이 잡아먹는 연산이라고 배웠다.
일반적인 소개 페이지와 같은 정적인 웹 애플리케이션이라면 DOM이 더 좋은 성능을
나타낸다.
하지만 문제는 복잡한 SPA에서는 DOM 조작이 많이 발생한다는 것이다.
Repaint와 Reflow가 빈번하게 발생하는 웹사이트에서는 UI/UX 렌더링에 비교적 많은 리소스를
잡아먹기 때문에 전체적인 프로세스를 비효율적으로 만든다.
Virtual DOM
Virtual DOM은 Reflow와 Repaint를 줄여서 브라우저 레이아웃 엔진의 성능에 최적화를 시켜준다.
이게 어떻게 가능할까?

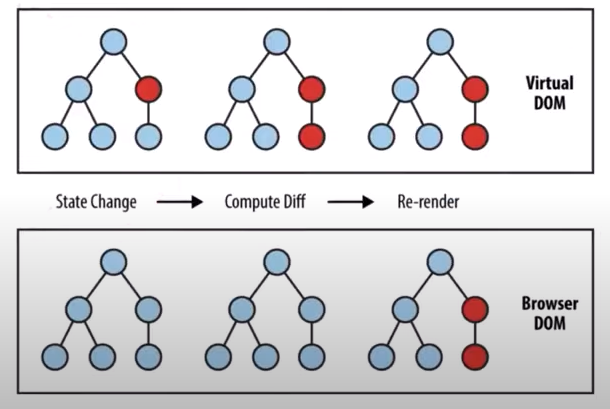
먼저 브라우저에 렌더링을 한 후에 Virtual DOM을 하나 만듭니다.
그리고 변화가 감지되면 변화를 적용한 새로운 Virtual DOM을 만듭니다.
그래서 그 둘을 비교한 변경사항을 마지막에 Browser의 실제 DOM에 적용을 하는 방식입니다.
여기서 의문이 Virtual DOM은 변경사항마다 새로운 Virtual DOM을 만들어서 비교를 하는데
" 새로운 Virtual DOM을 만드는데 큰 비용이 소모되지 않을까? " 에 대한 생각입니다.
Virtual DOM은 실제 DOM과 다르게 DOM을 변경시킬 수 있는 DOM api 메서드
즉, document.querySelecter, document.getElementById와 같은 메서드가 없습니다.
화면에 변화를 줄 수 있는 메서드가 없기 때문에 Virtual DOM을 만드는 것 자체는
큰 비용을 소모하지 않습니다.
Virtual DOM의 탄생 배경
앞서 DOM 파트에서 말했지만 최신 웹사이트는 복잡도가 증가했고, DOM 조작이
빈번하게 일어난다. 이때 DOM의 조작은 브라우저의 렌더링 과정을 유발합니다.
즉, 3000번 변화가 생기면 렌더도 3000번 진행한다는 뜻이다.
하지만 Virtual DOM은 변화가 생기면 바로 DOM에 적용되는 것이 아닌 모아서 한번에 DOM에게
전달합니다.
그래서 DOM의 조작이 많아진다면 Virtual DOM을 사용하는 것이 더 효율적입니다.
React의 오해
지금까지의 말로는Virtual DOM이 아주 좋은 완벽한 것이라고 생각이 들 것이다.
하지만 실제로는 DOM api 코드 한줄 한줄마다 reflow와 repaint가 발생하는 것이 아닌,
style에 대한 작업이 더 없고 다른 연산으로 들어갈 때 style에 대한 변경을 일괄적으로 처리한다.
그리고 대부분의 상황에서는 Virtual DOM을 사용하는 게 DOM보다 느립니다.
단순하게 생각해봐도
Virtual DOM을 조작하고 DOM을 조작하는 것이 DOM을 바로 조작하는 것보다 빠를 수 없기
때문이다.
그렇다면 React를 왜 사용할까?
또 바로 위에 React의 단점을 다시 이야기 했다.
그러면 단점을 가지고 있는 React를 사용하는 이유가 무엇일까?
많은 이유가 있겠지만 지금 필자가 생각하는 것은 웹사이트를 컴포넌트로 분리해서 관리할 수 있다는 점이다.
또한 React의 성능이 높으면 당연히 좋겠지만 봐 줄 만한 수준이 되기 때문에 성능적인 이슈로
발생하는 크리티컬한 문제는 없을 것이다.
참고
https://blog.drakejin.me/React-VirtualDOM-And-Repaint-Reflow/
ReactJS의 Virtual DOM과 Repaint, Reflow | DrakeJin
Virtual DOM의 동작 원리와 Virtual DOM이 repaint와 reflow연산을 줄이기 위한 노력에 대해 알아보자
blog.drakejin.me
[번역] 리액트에 대해서 그 누구도 제대로 설명하기 어려운 것 – 왜 Virtual DOM 인가? | VELOPERT.LOG
리액트를 지난 2년간 사용하면서도 막상 말끔하게 설명하라고 하면 어려웠던 주제, 원래 번역글은 잘 안쓰지만 글 자체가 구성이 잘 되어있어서 글을 번역해보았습니다. 원본: https://hashnode.com/p
velopert.com
'React > 이론' 카테고리의 다른 글
| 바벨 (1) | 2024.12.08 |
|---|---|
| 번들러 (1) | 2024.12.04 |
| [React] 렌더링 (0) | 2022.11.07 |
| [React] 브라우저의 렌더링 과정 (0) | 2022.11.06 |
| [React] Custom Hook (1) | 2022.10.22 |
