Google Analytics는 홈페이지에 접속한 사용자에 대한 정보를 확인할 수 있다.
단순 방문수부터 접속한 기계, 방문 시간 등 많은 정보를 얻을 수 있다.
이런 정보를 홈페이지의 대시보드에서도 확인할 수 있으면 아주 편할 것이다.
그런데 생각보다 Google Analytics API를 연동하는 방법을 찾기 어려워서 직접 작성하려고 한다.
버전은 UA가 아닌 이번에 변경된 GA4를 기준으로 정리한다.
Google Cloud Platform
구글에서 제공하는 API를 사용하기 위해서는 기본적으로 Google Cloud Platform을 사용해야한다.

나는 이것저것 테스트를 한다고 프로젝트가 있지만 없다면 새 프로젝트를 만들어서 진행한다.
프로젝트를 만들면 사용할 API 기능을 허용해줘야 한다.

API 및 서비스 탭을 들어가서 사용 설정된 API 및 서비스를 들어간다.
그리고 상단에 있는 API 및 서비스 사용 설정을 눌러 API 목록 화면으로 이동한다.

스크롤을 아래로 내리면 Google Analytics API가 있다.
클릭해서 사용을 눌러준다.

API를 허용해주고 IAM 및 관리자 탭에서 서비스 계정을 들어간다.
여기서 상단에 있는 서비스 계정 만들기를 눌러서 서비스 계정을 만들어 줄 것이다.

계정을 만들면 눌러서 설정 화면으로 들어간다. 여기서 키 탭으로 이동해서 키를 만들어준다.
해당 JSON 파일이 추후 Node에서 API 사용할 때 필요한 파일이 된다.
추가로 서비스 계정을 만들면 리스트에서 계정 이메일을 알 수 있는데 해당 이메일을 저장해둔다.
Google Analytics

Google Cloud Platform에서 설정은 끝났다.
다음으론 Google Analytics에서 설정할 단계이다. UA 버전은 지원을 종료했기 때문에 GA4를 선택해준다.

설정에서 계정의 계정 액세스 추가하기를 눌러준다.
그러면 계정 액세스 관리 창이 나올텐데 우측 상단에 있는 액세스 권한 추가 버튼을 눌러서 새로운 액세스를 만들어준다.

이메일 주소는 아까 복사해둔 Google Cloud Platform의 서비스 계정의 이메일을 붙여넣고 계정을 추가한다.

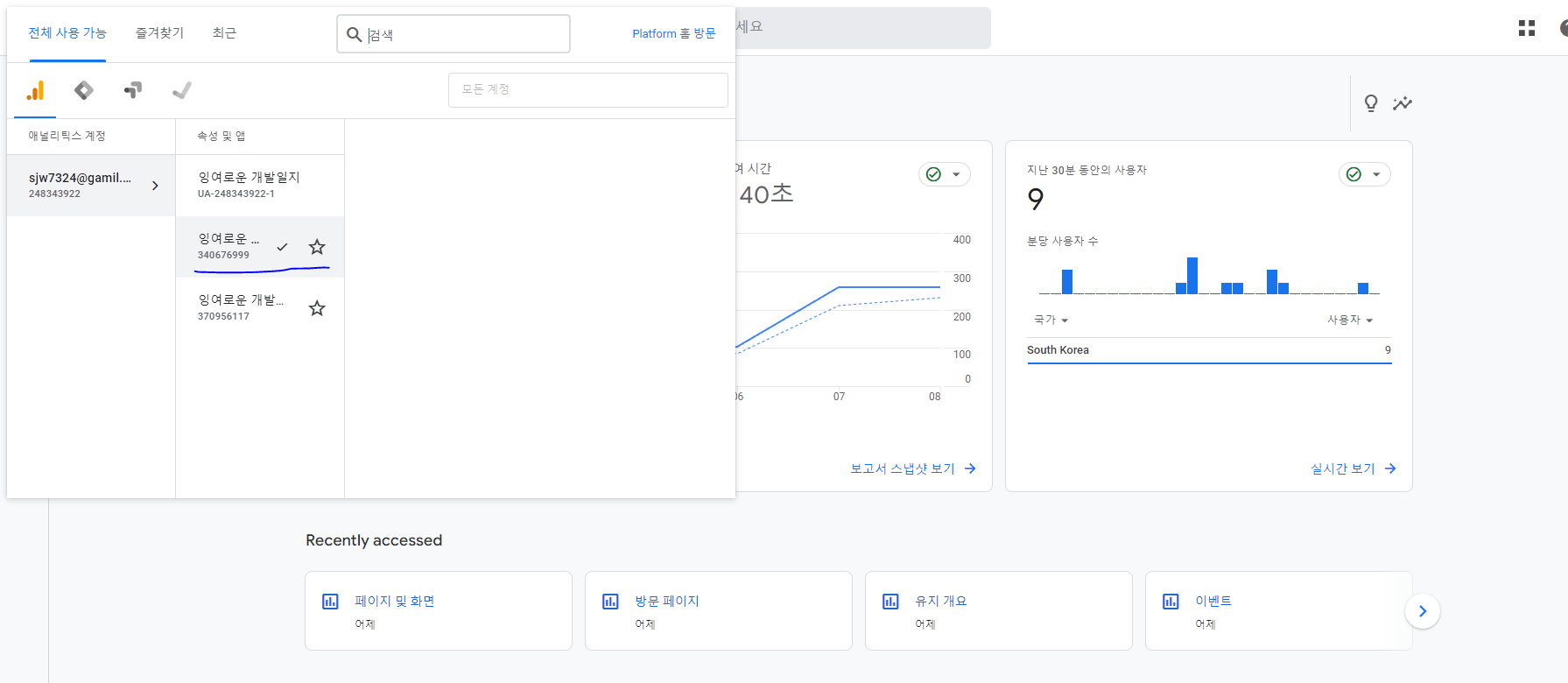
다시 설정으로 돌아와서 속성의 속성 설정을 눌러서 속성 ID를 복사하면 설정은 끝난다.
Node.js
환경 구성 등은 모두 했다고 생각하고 30일치의 데이터를 불러오는 작업을 설명하겠다.
npm install googleapis@39 axios google-auth-library --save먼저 필요한 패키지를 다운받는다.
const express = require("express");
const testRouter = express.Router();
const { google } = require("googleapis");
const axios = require("axios");
const key = require("./e-tensor-395209-4deb4bf27e26.json"); // 서비스 계정에서 다운받은 Key Json 파일
const propertyId = "YOUR_GA4_PROPERTY_ID"; // 여기에 GA4 Property ID를 입력해야 합니다.
console.log("#Connect Test Router#");
let jwtClient = new google.auth.JWT(
key.client_email,
null,
key.private_key,
["https://www.googleapis.com/auth/analytics.readonly"],
null
);
testRouter.get("/info", (req, res) => {
const express = require("express");
const testRouter = express.Router();
const { google } = require("googleapis");
const axios = require("axios");
const key = require("./e-tensor-395209-4deb4bf27e26.json");
const propertyId = "YOUR_GA4_PROPERTY_ID"; // 여기에 GA4 Property ID를 입력해야 합니다.
console.log("#Connect Test Router#");
let jwtClient = new google.auth.JWT(
key.client_email,
null,
key.private_key,
["https://www.googleapis.com/auth/analytics.readonly"],
null
);
testRouter.get("/info", (req, res) => {
let getMonthlyData = async () => {
try {
const tokens = await jwtClient.authorize();
const response = await axios.post(
`https://analyticsdata.googleapis.com/v1beta/properties/${propertyId}:runReport`,
{
dateRanges: [
{
startDate: "30daysAgo",
endDate: "today",
},
],
metrics: [{ name: "sessions" }],
dimensions: [{ name: "deviceCategory" }],
},
{
headers: {
Authorization: `Bearer ${tokens.access_token}`,
},
}
);
console.log(response.data);
} catch (error) {
console.error("Error in getMonthlyData:", error);
}
};
getMonthlyData();
return res.status(200).json({ message: "test" });
});
module.exports = testRouter;전체적인 코드는 이렇게 구성할 수 있다.
const key = require("./e-tensor-395209-4deb4bf27e26.json");해당 코드는 앞서 서비스 계정에서 다운받은 키의 JSON 파일의 경로를 넣어주면 된다.
const propertyId = "YOUR_GA4_PROPERTY_ID";Property ID는 Google Analytics의 속성 ID를 넣어주면 끝이다.
metrics: [{ name: "sessions" }],
dimensions: [{ name: "deviceCategory" }],metrics는 불러오는 데이터 종류를 나타내는데 많은 종류의 리스트가 있다.
더 자세하게 보려면 API 명세를 확인하면 된다.
dimensions는 불러올 때 기기 별 데이터를 확인할 수 있는 옵션이다.
deviceCategory를 설정해서 PC / Mobile / Tablet 정보를 받아올 수 있다.
이상으로 GA 정보는 끝이다.
데이터를 불러와야 하는 사람들에게 도움이 되었으면 좋겠다.
'Node.js > 실험실' 카테고리의 다른 글
| Node.js Docker로 배포하기 (0) | 2024.12.11 |
|---|---|
| [Node.js] TypeScript 와 Express (0) | 2022.10.18 |
| [Node.js] Express ORM 세팅해보기 (0) | 2022.10.09 |
| [Node.js] Express에 Webpack 구현하기 (1) | 2022.09.28 |
| [Node.js] Express set "views" (2) | 2022.09.26 |