반응형
Next.js는 Routing 기능을 기본적으로 제공해준다.
파일명, 혹은 폴더명에 index.js가 주소이기 때문이다.
하지만 블로그, 게시판 등을 개발할 때는 정해진 주소가 아니고 동적으로 주소가 변경된다.
(ex, /board/123 )
그런 경우에는 어떤 방법을 사용해야할까?
[] 주소
아주 간단하게 만들 수 있다.

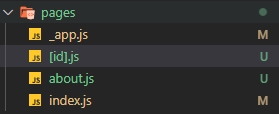
[] 사용하고 안에는 파라미터로 받을 명칭을 넣어주면 된다.
그러면 /123을 할 경우 id 값으로 123을 받을 수 있고, [id].js 컴포넌트가 화면에 출력된다.
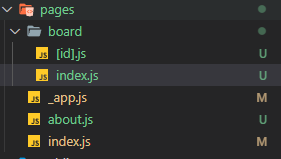
만약 예시처럼 board 아래에 123 같은 id값을 원할 경우에는

폴더명 안에 []를 사용해서 만들어주면 된다.
[...] 주소
만약 주소창에 /a/b/c/d/e/f 같은 주소가 있다고 했을 때, /a까지만 있고 b,c,d,e,f는 /a의 정보를 나타내는 경우
[id].js 대신 [...id].js를 사용하면 /a 이후 내용은 배열로 한번에 받아올 수 있다.

반응형
'Next.js > 이론' 카테고리의 다른 글
| [Next.js] getInitialProps vs getStaticProps vs getServerSideProps (0) | 2022.09.09 |
|---|---|
| [Next.js] 404 페이지 (3) | 2022.07.05 |
| [Next.js] Server Side Rendering (1) | 2022.07.04 |
| [Next.js] Redirect & Rewrite (1) | 2022.07.03 |
| [Next.js] Pattern & Head (1) | 2022.07.02 |
