1. 노트 프로젝트 만들기
VSCode에서 먼저 npm init을 통해 프로젝트를 초기화시킨다!

다음 Express 프레임워크를 설치해서 가벼운 백엔드를 만들어준다!

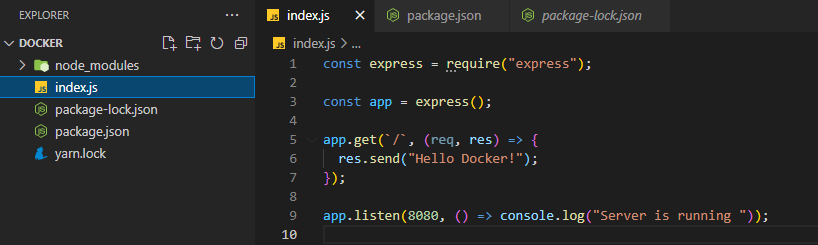
여기까지 완료되었다면, 간단하게 작성하였다.

※ package-lock.json이 안 만들어졌다면, npm i 명령어를 통해서 만들어주면 된다.
2. 도커 파일 만들기
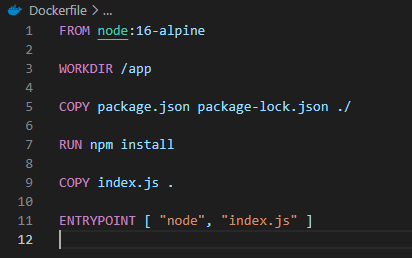
Node 프로젝트 작성이 끝났다면, 다음으론 Dockerfile을 만들어준다!
Dockerfile 안에는 어떤 이미지를 만들건지, 프로젝트에 어떤 것이 필요한지 명시하는 것이다.
1. BaseImage 정하기 - FROM
제일 처음에는 FROM baseImage로 시작한다.
DockerImage를 만들때 모든 것을 다 만드는 것이 아닌 BaseImage를 기반으로 작업을 진행한다.
Node.js의 경우 기본적으로 제공하는 baseImage가 있지만, 일반적으로 Linux 이미지를 기반으로 작업한다.
FROM node:16-alpine
FROM 다음의 node는 이미지 명이고, 16은 버전, alpine은 최소단위의 Linux 버전을 말한다.
2. 복사해올 경로 정하기 - WORKDIR
어떤 BaseImage를 사용할지 결정했다면, 다음으로 DockerImage 안에서 어떤 경로를 복사할 것인지 명시해줘야 한다.
WORKDIR /app
WORKDIR는 Linux 명령어에서 cd와 같은 명령어이고, /app은 어떤 경로에서 복사해올 것인지에 대한 경로이다.
3. 프로젝트 파일 복사하기 - COPY
다음으론 프로젝트 파일을 복사해와야 한다.
일반적으로 Dockerfile에서 파일을 복사하고 명령어를 수행할 때는 Layer System으로 구성되기 때문에
빈번하게 변경될 경우 마지막에 작성하는 것이 좋다!
COPY package.json package-lock.json ./
package.json, package-lock.json보다 소스코드를 가지고 있는 index.js가 더 빈번하게 변경되니 나중에 작성한다.
※ Layer System?

Dockerfile은 명령어 한 줄, 한 줄이 Layer 형식으로 실행된다.
그래서 만약 소스코드인 src ./ 가 수정될 경우 Layer 3, Layer4만 다시 빌드를 하고 나머지 Layer는 재사용할 수 있다.
그렇게되면 이미지를 제작하는 시간을 단축하고, 효율성이 높아진다.
COPY 명령어로 package.json, package-lock.json를 /app 경로에 먼저 복사해온다.
RUN npm install => RUN npm ci
그 후 RUN이라는 명령어를 통해서 package.json에 명시되어있는 라이브러리를 모두 설치한다!
이때 install 명령어를 사용하면 만약 pakage.json에 "express":"^4.17.3"라고 입력한 경우 Docker 실행
당시에 4.17.3 이상 버전인 5, 6 버전이 혹시라도 나올 경우 해당 버전으로 설치하게 되어 버전 차이가 생길 수 있다.
그러한 문제를 해결하는 방법으로 npm ci를 할 경우 package-lock.json도 확인하여 설치한 버전 그대로 사용한다.
즉, 버전 차이의 문제가 우려될 경우 npm ci, 버전 차이가 문제없을 경우 npm install을 사용하면 된다.
COPY index.js .
다음으로 소스 코드를 복사해오면 된다.
4. 실행시키기 - ENTRYPOINT
ENTRYPOINT [ "node", "index.js" ]
ENTRYPOINT라는 명령어를 사용해서 node라는 것을 실행할 것이고, index.js를 실행하는 명령어이다.
5. 종합

3. 도커 이미지 만들기
Dockerfile을 모두 작성했다면, 이제 Docker build 명령어를 사용해서 이미지를 만들면 된다.
docker build -f Dockerfile -t node-docker .
마지막 . 은 build context라고 불리는 것으로 Docker에게 필요한 파일의 위치를 현재 경로를 기준으로 설명해주는거다.
=> 현재 Dockerfile과 같은 위치에 있으니 . 으로만 나타낸다.
-f 옵션은 어떤 Dockerfile을 사용할 것인지 명시해주는 거다.
=> 기본적으로 Dockerfile로 작성하지만 다른 명칭으로 파일을 만들 경우 -f 뒤에 파일명을 입력하면 된다.
-t 옵션은 DockerImage에 이름을 부여하는 것이다.
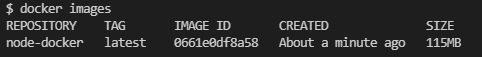
내가 만든 DockerImage를 확인하고 싶은 경우
docker images
명령어를 사용하면 확인할 수 있다.

4. 도커 컨테이너 실행
DockerImage까지 준비가 완료되었다면 이제 이미지를 이용해서 컨테이너를 실행할 것이다.
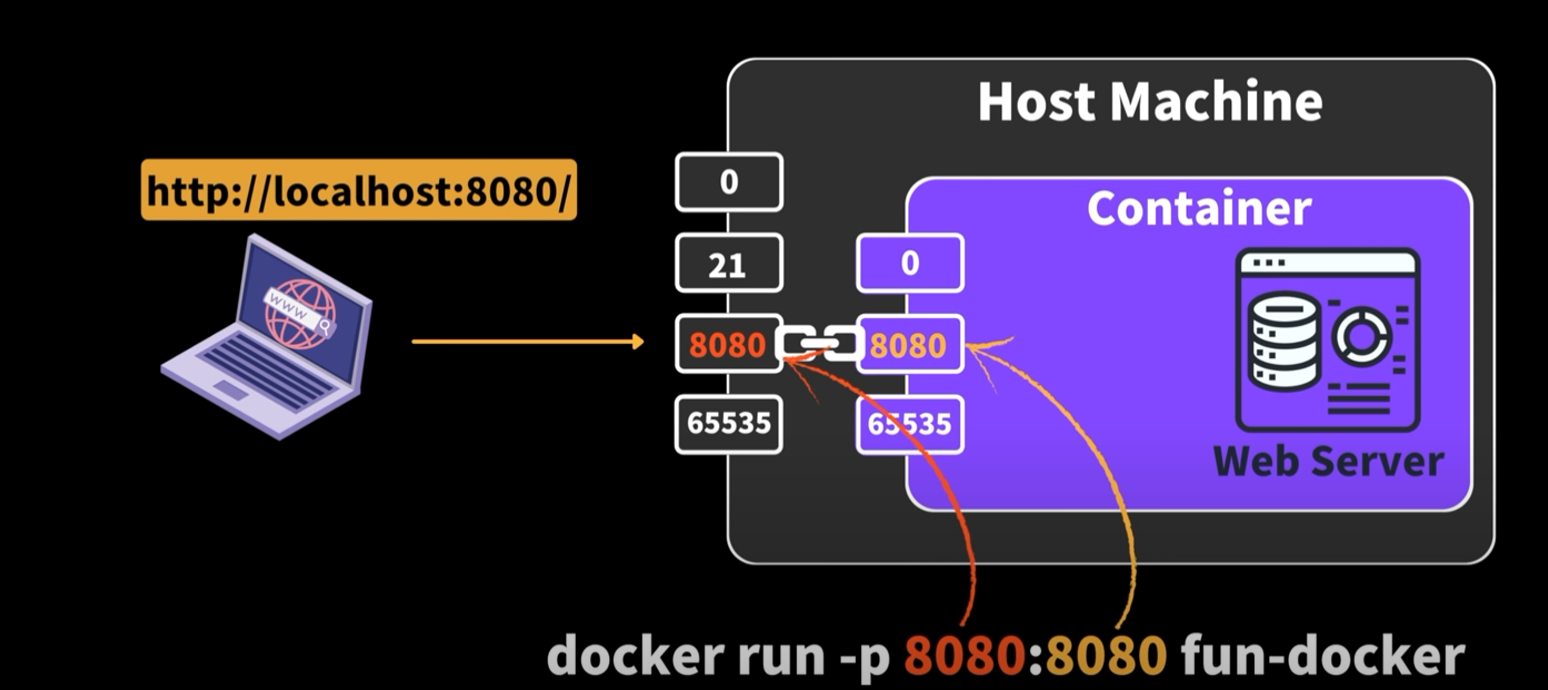
docker run -d -p 8080:8080 node-docker
-d 옵션은 node가 백엔드 어플리케이션이기 때문에 백그라운드에서 계속 동작하기 때문에,
터미널이 계속 기다려야하는데 터미널에게 기다리지말고 하던 일을 계속하라는 명령어이다.
-p 옵션은 포트를 지정해준다. 앞의 8080은 호스트머신의 포트 8080, 뒤의 8080은 컨테이너 포트를 연결하는 것이다.

5. 이미지 배포
이미지 배포의 경우 dockerhub를 통해서 진행한다.

dockerhub에 로그인을 하고 Repositories에 들어간다.

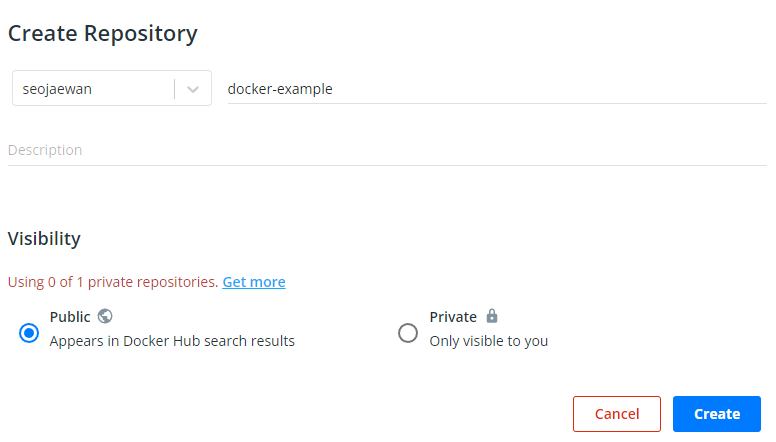
Create Repository를 눌러 작성을 시작하자!

Repository의 명칭을 입력하고 Create을 누른다.

생성을 완료하면 Docker Image를 올릴 수 있는 명령어가 나오는데,
docker push seojaewan/docker-example:tagname
push 다음에 오는 seojaewan/docker-example:tagname 명칭이 우리가 가지고 있는 DockerImage와 명칭이 같아야한다.
docker tag node-docker:latest seojaewan/docker-example:latest
tag 명령어를 사용해 우리가 만든 node-docker를 seojaewan/docker-example:latest 명칭으로 새롭게 만들어 주었다.
docker login
dockerhub에 올리기 위해선 docker login을 통해 로그인을 먼저 진행해야한다.
이제 push 명령어를 통해서 업로드하면 끝이다!
'도커' 카테고리의 다른 글
| Nginx HTTPS (2) | 2024.12.28 |
|---|---|
| Docker 배포 최적화 (2) | 2024.12.25 |
| [Docker] 도커? (2) | 2022.03.11 |
