0. 시작하면서
컴퓨터를 포맷하고 기존에 사용하던 프로그램들을 새롭게 설치하는 작업을 하면서, 이번에 React 개발환경을 구성하는 디테일한 방법을 정리하고자 한다!
설치하는 파일은 VS Code, Node.js, yarn, Git 을 설치할 것이다.
Mac과 Window가 조금씩은 다를 수 있는데, 이번엔 Window 컴퓨터를 포맷했으니 Window용 세팅이다!
다음에 사용하는 Mac을 포맷할 경우가 있다면, 그때 또 Mac용을 작성하겠다!
1. VS Code 설치

구글에 VS Code를 검색하면 위와 같이 나올것이며, Download를 클릭하자!

우린 Window 컴퓨터를 사용하니깐 Window 용을 다운받자!

설치가 완료되고 실행하면 위와같은 화면이 나온다. 당연히 동의하고 다음을 쭉 누른다!

위 화면이나 나오면 설치 끝!
2. Git 설치

구글에 Git을 검색하면 나오는 Downloads를 클릭하자!

위와 같은 화면이 나올텐데 화면에 Download for Windows 라는 버튼이 아주 이쁘게 본인을 눌러달라고 하니 누른다!

다운로드가 완료되고 설치파일을 실행하면 위와 같이 나오는데 쭉 Next를 누르자!

위 화면이 나오면 설치끝!
3. Node.js 설치
npm 등 다양한 기능을 위해서 Node.js를 설치한다!

구글에 Nodejs를 검색하고 다운로드를 클릭한다!

다양한 설치 가능 파일이 있는데, 우린 대중적으로 사용하는 LTS 버전에서의 Window Installer를 다운받자!

다운로드 후 위와같이 설치파일을 실행시켜 Next를 눌러 쭉 진행한다! 끝!
4. Yarn 설치
yarn은 필수는 아니지만 내가 이미 yarn 을 많이 사용하기 때문에 yarn을 추가로 다운받을 것이다.
반드시 3번인 node.js를 먼저 다운받고 진행해야한다!

구글에 yarn을 검색하고 Installation을 눌러 진입하자!

내려보면 Install via npm 카테고리에 명령어가 있다. 해당 명령어를 통해서 다운받을 것이다.
이부분에선 npm이 필요하기 때문에 node.js를 먼저 설치하라는 것이다.
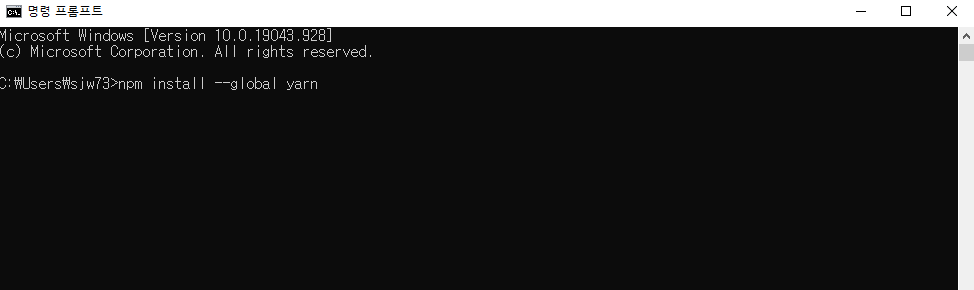
npm install --global yarn

이제 실행창에서 cmd를 검색해서 실행하자!

그후 명령어를 실행하면 끝!
'개발환경' 카테고리의 다른 글
| 개발 생활의 질을 올려주는 Husky (2) | 2025.01.04 |
|---|---|
| Github Actions로 배포 자동화하기 (3) | 2024.12.18 |
| [개발환경] React Native 개발환경 구성 - Window (2) | 2022.05.23 |
| [개발환경] TypeScript 세팅 (2) | 2022.04.14 |
| [개발환경] 도커 환경 구성 - Window (1) | 2022.03.11 |
